Maison >interface Web >tutoriel CSS >Comment définir l'image d'arrière-plan de la barre de navigation en CSS
Comment définir l'image d'arrière-plan de la barre de navigation en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 17:50:118776parcourir
En CSS, vous pouvez utiliser l'attribut "background-image" pour définir l'image d'arrière-plan de la barre de navigation. Cet attribut est principalement utilisé pour ajouter une image d'arrière-plan à l'élément. Il vous suffit d'ajouter "background-image:url". (chemin de l'image) vers l'élément de la barre de navigation ;" le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'image d'arrière-plan de la barre de navigation en CSS
En CSS, vous pouvez utiliser l'attribut background-image pour définir l'image d'arrière-plan de la barre de navigation. L'attribut background-image définit l'image d'arrière-plan de l'élément.
L'arrière-plan d'un élément occupe toute la taille de l'élément, y compris le remplissage et les bordures, mais pas les marges.
Par défaut, l'image d'arrière-plan est placée dans le coin supérieur gauche de l'élément et se répète horizontalement et verticalement.
Prenons un exemple pour voir comment utiliser l'attribut background-image pour définir l'image d'arrière-plan. L'exemple est le suivant :
Nous créons d'abord une barre de navigation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
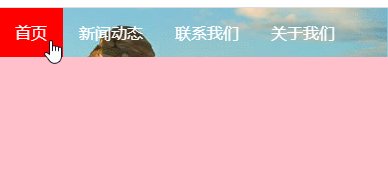
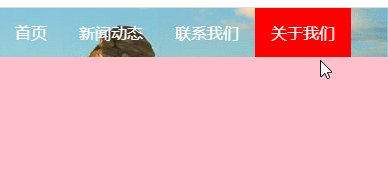
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
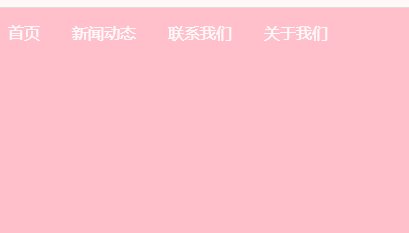
</html>Résultat de sortie :

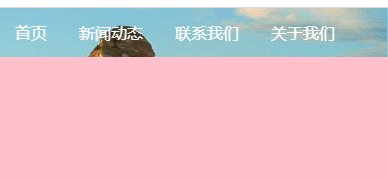
Là. il n'y a pas de barre de navigation pour le moment. Pour les images d'arrière-plan, il vous suffit d'ajouter le style "background-image:url(picture path);" à l'élément de la barre de navigation. L'exemple est le suivant :
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
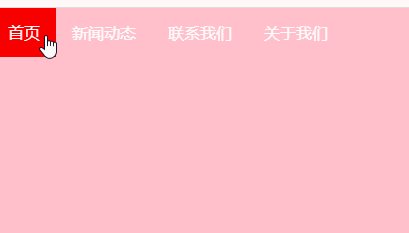
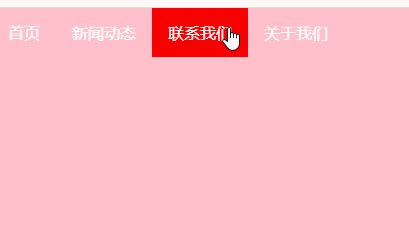
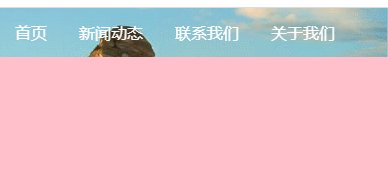
}Résultats de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La hauteur de la balise p peut-elle être définie en CSS ?
- Comment empêcher la balise a d'être soulignée en CSS
- Quelle est la méthode pour définir la hauteur d'une certaine ligne d'un tableau en CSS ?
- Comment définir la hauteur et la largeur des cellules en CSS
- Comment définir l'image d'arrière-plan du bouton en CSS

