Maison >interface Web >tutoriel CSS >Comment empêcher la balise a d'être soulignée en CSS
Comment empêcher la balise a d'être soulignée en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 15:00:304645parcourir
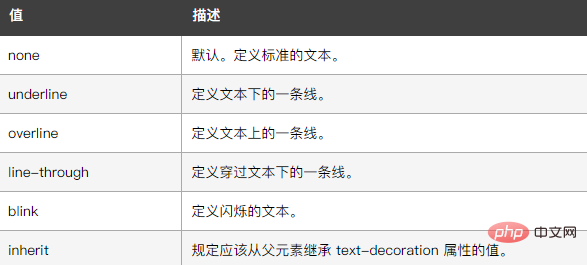
En CSS, vous pouvez utiliser l'attribut "text-decoration" pour empêcher l'affichage d'un soulignement. La fonction de cet attribut est de spécifier la décoration ajoutée à l'élément lorsque la valeur de cet attribut est "none". l'étiquette sera affichée sans soulignement. Le texte standard de , la syntaxe est "a{text-decoration:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment empêcher la balise a d'être soulignée en CSS
En CSS, vous pouvez utiliser l'attribut text-decoration pour empêcher la balise a d'être soulignée. L'attribut text-decoration spécifie les modifications ajoutées au. texte.
Ce qu'il faut noter est :

Prenons un exemple pour voir comment utiliser la décoration de texte pour empêcher l'affichage du soulignement de la balise a. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le lien en CSS pour ne pas afficher la main de la souris
- Comment définir l'effet de zoom du texte lorsque vous cliquez dessus en CSS
- Comment écrire une bordure dégradée en CSS
- Comment obtenir l'effet de changer la couleur des éléments de gauche à droite en CSS3
- Comment obtenir l'effet de décoloration du tableau de clic de souris en CSS

