Maison >interface Web >tutoriel CSS >Quelle est la méthode pour définir la hauteur d'une certaine ligne d'un tableau en CSS ?
Quelle est la méthode pour définir la hauteur d'une certaine ligne d'un tableau en CSS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 16:30:144107parcourir
Comment définir la hauteur d'une ligne dans le tableau : 1. Utilisez le sélecteur ".class" pour faire correspondre l'élément de ligne spécifié en fonction du nom de classe spécifié. 2. Utilisez l'attribut "hauteur" pour définir la hauteur du tableau ; élément de ligne correspondant. La syntaxe est ".class name { height:height value;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la méthode pour définir la hauteur d'une certaine ligne du tableau en CSS ?
En CSS, vous pouvez utiliser le sélecteur .class et l'attribut height pour définir la hauteur d'une certaine ligne du tableau ? .Le sélecteur .class est utilisé pour spécifier le style de tous les éléments de la classe. L'attribut height est utilisé pour définir la hauteur d'un élément.
Prenons un exemple pour voir comment définir la hauteur d'une ligne du tableau. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hang{
height:100px;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr class="hang">
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
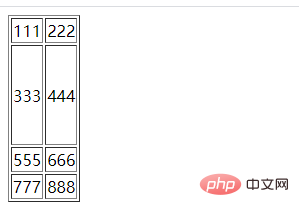
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir l'effet de changer la couleur des éléments de gauche à droite en CSS3
- Comment obtenir l'effet de décoloration du tableau de clic de souris en CSS
- Comment changer la police en CSS3
- La hauteur de la balise p peut-elle être définie en CSS ?
- Comment empêcher la balise a d'être soulignée en CSS

