Maison >interface Web >tutoriel CSS >La hauteur de la balise p peut-elle être définie en CSS ?
La hauteur de la balise p peut-elle être définie en CSS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 14:54:594597parcourir
En CSS, vous pouvez définir la hauteur de la balise p en utilisant l'attribut height. La fonction de l'attribut height est de définir la hauteur de l'élément. Il vous suffit d'ajouter le style "height: height value;". l'élément de balise p.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La balise p en CSS peut-elle définir la hauteur ?
La balise p en CSS peut-elle définir la hauteur ?
La balise p en CSS peut utiliser l'attribut height pour définir la hauteur. La fonction de cet attribut est de définir la hauteur de l'élément.
Voyons comment le configurer à travers un exemple. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
height:100px;
border:2px solid red;
}
</style>
</head>
<body>
123123123
<p>这是一个p标签。</p>
123123132
</body>
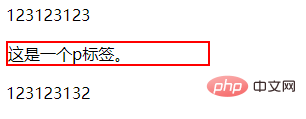
</html>Pour la compréhension de tous, un style de bordure est ajouté à la balise p si le style de hauteur de la balise p n'est pas défini. , le résultat de sortie est le suivant ;

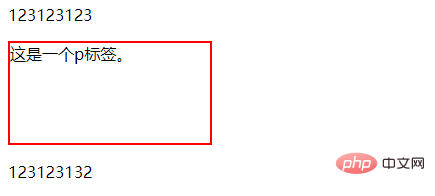
Après avoir défini l'attribut de hauteur via le code ci-dessus, le résultat de sortie est le suivant :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le lien en CSS pour ne pas afficher la main de la souris
- Comment définir l'effet de zoom du texte lorsque vous cliquez dessus en CSS
- Comment écrire une bordure dégradée en CSS
- Comment obtenir l'effet de changer la couleur des éléments de gauche à droite en CSS3
- Comment obtenir l'effet de décoloration du tableau de clic de souris en CSS

