Maison >interface Web >tutoriel CSS >Comment écrire une bordure dégradée en CSS
Comment écrire une bordure dégradée en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 11:49:2015338parcourir
En CSS, vous pouvez utiliser l'attribut "border-image" et la fonction "linear-gradient()" pour écrire une bordure dégradée. La méthode d'écriture est "element object {border-image:linear-gradient(direction du dégradé, couleur 1, Couleur 2, Couleur 3);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire une bordure dégradée en CSS
En CSS, vous pouvez utiliser l'attribut border-image et la fonction Linear-gradient() pour écrire une bordure dégradée. L'attribut
border-image est utilisé pour définir le style de bordure d'un élément, et la fonction Linear-gradient() est utilisée pour créer une image qui représente un dégradé linéaire de deux couleurs ou plus.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Prenons un exemple pour voir comment écrire une bordure dégradée via l'attribut border-image et la fonction Linear-gradient(). L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
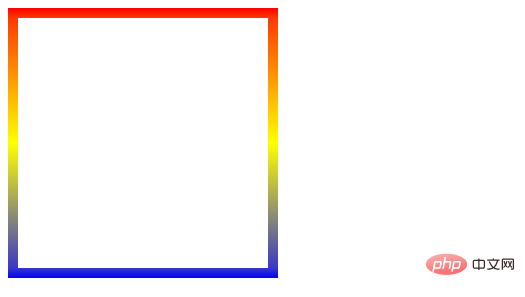
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage). : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

