Maison >interface Web >tutoriel CSS >Comment ajouter un effet d'ombre aux images en CSS
Comment ajouter un effet d'ombre aux images en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 10:25:389732parcourir
En CSS, vous pouvez utiliser l'attribut "box-shadow" pour ajouter un effet d'ombre à l'élément image. La fonction de cet attribut est d'ajouter une ombre à la boîte de l'élément. Il vous suffit d'ajouter "box-shadow : ombre horizontale ombre verticale flou distance" à l'élément d'image. L'encart de couleur de la taille de l'ombre est suffisant ; "

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment ajouter un effet d'ombre à une image en CSS
En CSS, vous pouvez utiliser l'attribut box-shadow pour ajouter un effet d'ombre à une image. Cet attribut peut ajouter une ou plusieurs ombres à la boîte. . La syntaxe de cet attribut est :
box-shadow: h-shadow v-shadow blur spread color inset;
Ce qu'il faut noter est :

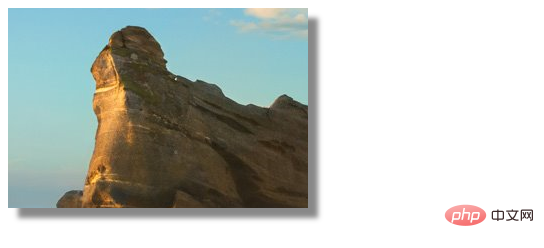
Prenons un exemple pour voir comment utiliser l'attribut box-shadow pour ajouter un effet d'ombre à l'élément image. comme suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
div{
width:300px;
height:200px;
background:url(1118.02.png);
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Résultats de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

