Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour contrôler la taille de la police d'un tableau
Comment utiliser CSS pour contrôler la taille de la police d'un tableau
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-25 18:35:234615parcourir
En CSS, vous pouvez utiliser l'attribut "font-size" pour contrôler la taille de la police du tableau. La fonction de cet attribut est de définir la taille de la police. Il vous suffit d'ajouter la valeur "font-size: font size". ;" style à l'élément table. .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment utiliser CSS pour contrôler la taille de la police du tableau
En CSS, vous pouvez utiliser l'attribut font-size pour définir la taille du texte du tableau. Prenons un exemple pour voir comment définir la taille de la police dans un tableau en utilisant CSS.
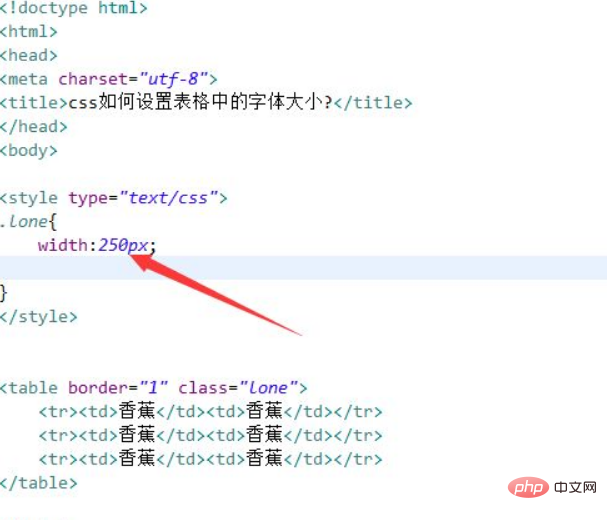
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir la taille de la police dans le tableau avec CSS. Créez un formulaire pour tester. Définissez l'attribut de classe de la balise table sur lone.
Dans la balise css, définissez le style du tableau via la classe et définissez sa largeur sur 250px.

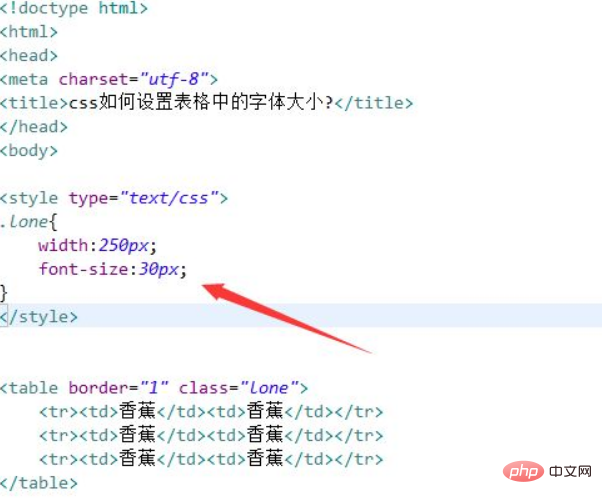
2. Dans la balise css, utilisez l'attribut font-size pour définir la taille du texte du tableau sur 30px.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.
Résumé :
1. Créez une table et définissez l'attribut de classe de la balise table sur lone.
2. Dans la balise css, définissez le style du tableau via la classe et définissez sa largeur sur 250px.
3. Dans la balise CSS, utilisez l'attribut font-size pour définir la taille du texte du tableau sur 30px.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


