Maison >interface Web >tutoriel CSS >Comment définir l'angle de rotation du texte en CSS
Comment définir l'angle de rotation du texte en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-25 16:17:2512659parcourir
En CSS, vous pouvez utiliser l'attribut transform pour définir l'angle de rotation du texte. Lorsque cet attribut est utilisé en conjonction avec la fonction "rotate()", l'élément peut être pivoté en 2D. La syntaxe est "objet élément de texte {". transformer:rotate(rotation angle);}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'angle de rotation du texte en CSS
En CSS, vous pouvez utiliser l'attribut transform pour définir l'angle de rotation du texte. Prenons un exemple de la façon d'incliner une ligne de texte à 45 degrés en utilisant CSS. L'exemple est le suivant :
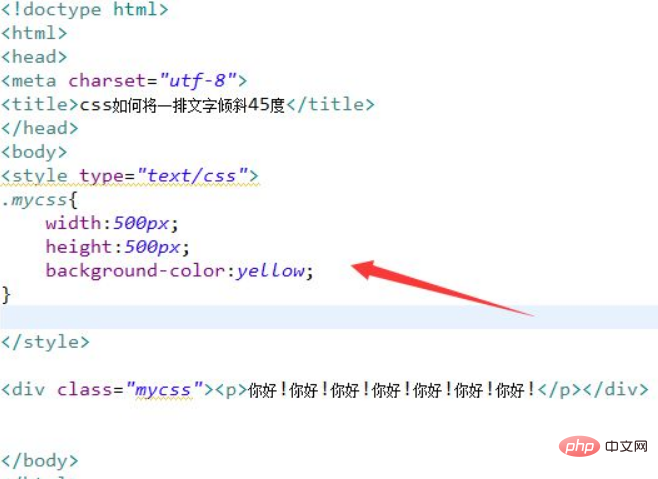
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment CSS peut incliner une ligne de texte à 45 degrés. À l’intérieur de la balise div, utilisez la balise p pour créer une ligne de texte. Ajoutez un attribut de classe au div pour définir le style CSS.
Dans la balise CSS, définissez le style de la classe div through, définissez sa largeur sur 500 px, sa hauteur sur 500 px et sa couleur d'arrière-plan sur jaune.

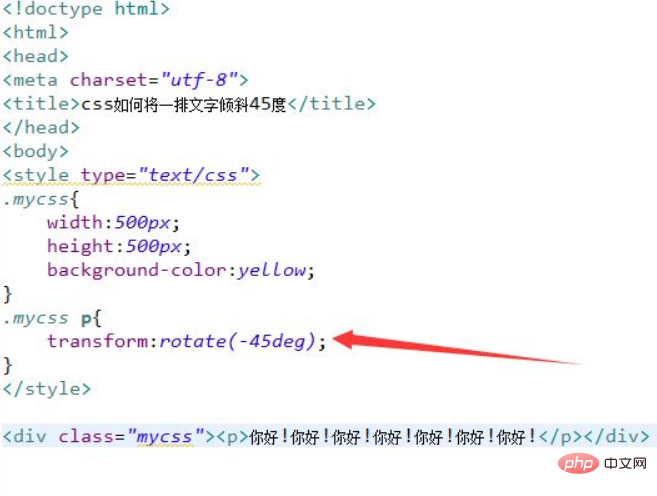
2. Dans la balise css, définissez l'angle d'inclinaison du texte via l'attribut transform. Par exemple, ici, il est défini sur 45 degrés.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Dans la balise div, utilisez la balise p pour créer une ligne de texte.
2. Ajoutez un attribut de classe au div pour définir le style CSS.
3. Dans la balise CSS, définissez le style de la classe div through, définissez sa largeur sur 500 px, sa hauteur sur 500 px et sa couleur d'arrière-plan sur jaune.
4. Dans la balise css, définissez l'angle d'inclinaison du texte via l'attribut transform.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

