Maison >interface Web >tutoriel CSS >Comment réduire la taille des images avec CSS
Comment réduire la taille des images avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-25 16:17:0121701parcourir
Méthode : 1. Utilisez les attributs width et height pour réduire l'image, la syntaxe est "picture object {width: width; height: height;}" ; 2. Utilisez l'attribut "background-size" pour réduire l'image, la syntaxe est "objet image {fond" -taille : largeur et hauteur ;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment réduire les images avec CSS
1. En CSS, nous pouvons définir la hauteur et la largeur de l'image via les attributs width et height pour définir la taille de l'image afin d'atteindre l'objectif de réduction de l'image.
Jetons un coup d'œil à travers un exemple. L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.img{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
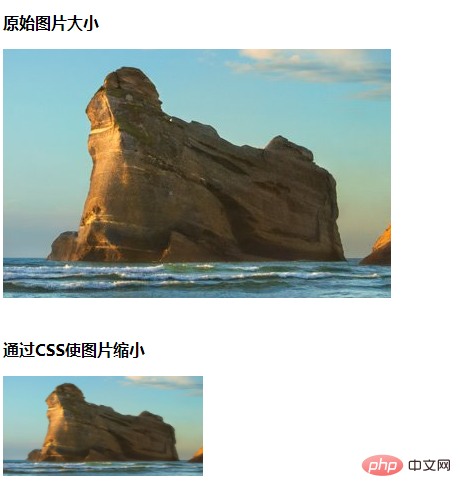
<p><strong>原始图片大小</strong></p>
<div><img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="Comment réduire la taille des images avec CSS" ><br>
</div>
<br />
<p><strong>通过CSS使图片缩小</strong></p>
<div>
<img class="img lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Comment réduire la taille des images avec CSS" ><br>
</div>
</body>
</html>Résultat de sortie :

2. En CSS, vous pouvez utiliser l'attribut background-size pour réduire l'image. regardez-le à travers un exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 400px;
height: 320px;
}
.box1{
background:url(1118.02.png) no-repeat;
}
.box2{
background:url(1118.02.png) no-repeat;
background-size: 200px 160px;
}
</style>
</head>
<body>
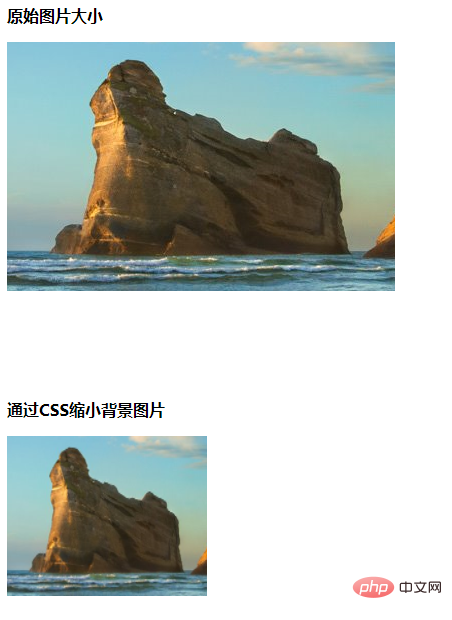
<p><strong>原始图片大小</strong></p>
<div class="box1"></div>
<br />
<p><strong>通过CSS缩小背景图片</strong></p>
<div class="box2"></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

