Maison >interface Web >tutoriel CSS >Comment annuler le remplissage d'un élément en CSS
Comment annuler le remplissage d'un élément en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-24 17:12:054887parcourir
En CSS, l'attribut padding peut être utilisé pour annuler le remplissage d'un élément. Cette propriété peut définir la valeur du remplissage de l'élément. Lorsque la valeur de l'attribut est 0, le remplissage de l'élément sera éliminé. est "objet élément {padding: 0px;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment annuler le remplissage d'un élément en CSS
En CSS, l'attribut padding est utilisé pour annuler le remplissage d'un élément. L'attribut d'abréviation de padding définit tous les attributs de remplissage dans une seule instruction. L'exemple est le suivant :
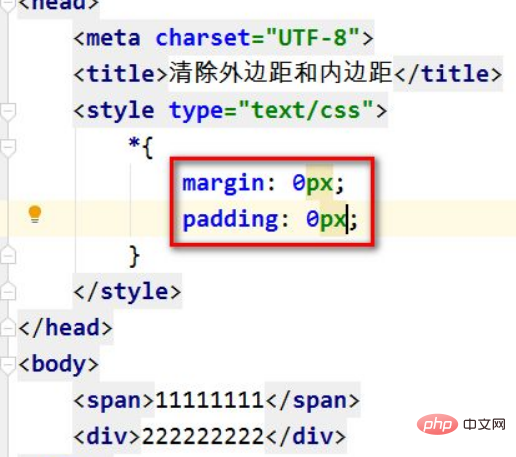
Créez un nouveau fichier Clear Margins and Padding.html, entrez le code de structure HTML5 et modifiez le contenu de la balise de titre en : Clear Margins and Padding.
Définissez plusieurs balises, telles que : div, span, etc., exécutez la page Web, faites un clic droit --> Afficher les éléments, vous pouvez voir que la balise body a des marges (la partie jaune est la marge), comme indiqué dans la figure :

Utilisez le sélecteur de caractère générique * pour définir la marge et le remplissage de toutes les étiquettes sur 0px, effacez les marges intérieures et extérieures de toutes les étiquettes, comme indiqué dans l'image :

Exécutez le Web page à nouveau, affichez les éléments, vous pouvez voir l'intérieur et l'extérieur. Les marges ont été effacées, comme le montre la figure :

Dans l'exemple ci-dessus, l'attribut padding de l'élément a été effacé.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

