Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 pour implémenter le retour à la ligne numérique
Comment utiliser CSS3 pour implémenter le retour à la ligne numérique
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-24 12:03:176824parcourir
En CSS, vous pouvez utiliser l'attribut word-break pour réaliser un retour à la ligne numérique. Il vous suffit d'ajouter le style "word-break:break-all;" à l'élément lorsque la valeur de l'attribut word-break est ; défini sur "break-all", permet aux nombres de s'enrouler lorsqu'ils sont dépassés.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment utiliser CSS3 pour implémenter le retour à la ligne numérique
En CSS, vous pouvez utiliser l'attribut word-break pour définir le retour à la ligne numérique. L'attribut word-break spécifie la méthode de traitement du retour à la ligne automatique. En utilisant l'attribut word-break, vous pouvez laisser le navigateur couper une ligne à n'importe quel endroit.
Le format de syntaxe de cet attribut est :
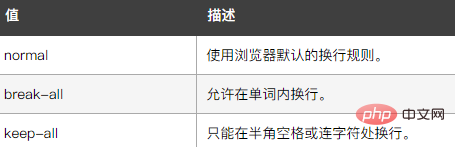
word-break: normal|break-all|keep-all;

Prenons un exemple pour voir un exemple de retour à la ligne numérique. L'exemple est le suivant :
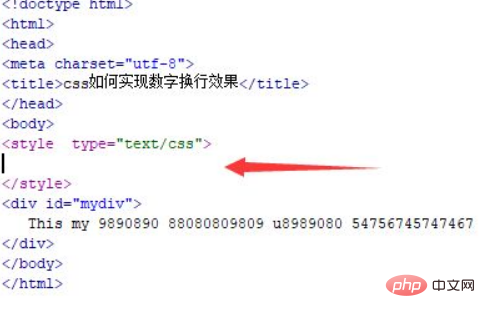
1 Créez un nouveau fichier html, nommé test.html. , pour expliquer css Comment obtenir un effet de retour à la ligne numérique. Créez un module à l'aide d'une balise div et écrivez le numéro de test à l'intérieur du div. Ajoutez un attribut id mydiv à la balise div, qui est utilisée pour définir le style CSS à l'aide de l'identifiant ci-dessous.
Écrivez la balise , et le style CSS de la page sera écrit dans la balise.

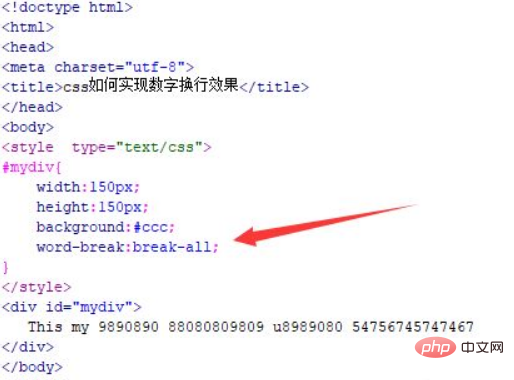
2. Dans la balise CSS, définissez le style du div via id (mydiv), définissez sa largeur et sa hauteur sur 150 px, définissez la couleur d'arrière-plan sur gris et définissez l'attribut work-break sur break-all. pour obtenir un effet de saut de ligne numérique.

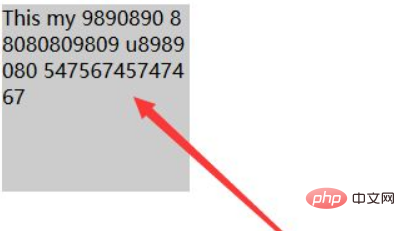
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Créez un module div dans le fichier et écrivez des nombres.
3. Dans la balise CSS, définissez le div sur une largeur fixe et définissez l'attribut work-break sur break-all pour obtenir l'effet de retour à la ligne des nombres.
Remarque :
La méthode ci-dessus est également applicable aux sauts de ligne anglais.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

