Maison >interface Web >tutoriel CSS >Comment désactiver le clic sur les éléments en CSS
Comment désactiver le clic sur les éléments en CSS
- WBOYoriginal
- 2021-11-24 11:46:234058parcourir
En CSS, vous pouvez utiliser l'attribut pointer-events pour obtenir l'effet d'interdiction de clic. Cet attribut est utilisé pour définir si l'élément répond aux événements de pointeur. Il vous suffit d'ajouter le style "pointer-events:none". élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment désactiver les clics sur un élément en CSS
En CSS, vous pouvez définir l'attribut pointer-events de l'élément sur none pour rendre l'élément non cliquable. Cette méthode rend l'élément non cliquable en définissant l'événement de souris de l'élément sur invalide. L'attribut
pointer-events définit si l'élément réagit aux événements de pointeur.
La syntaxe de cet attribut est :
pointer-events: auto|none;

Prenons un exemple pour voir comment interdire de cliquer sur un élément. L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
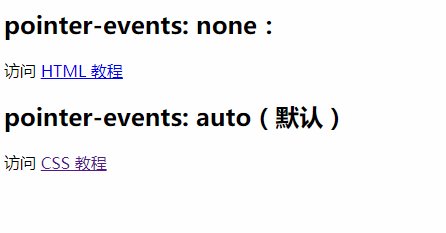
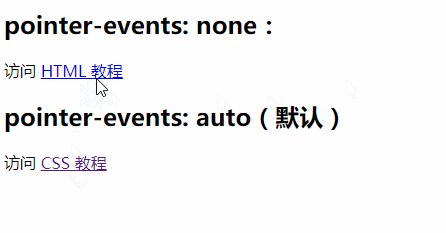
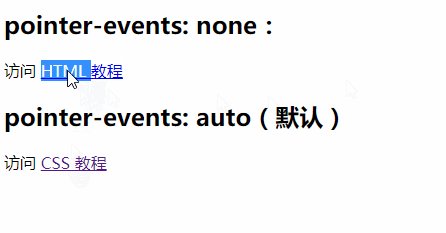
<h2>pointer-events: none:</h2>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h2>pointer-events: auto(默认)</h2>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
</html>Résultat de sortie :

Lors de l'ajout. "pointer-events: none;", l'élément de lien qui était initialement cliquable ne l'est plus.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

