Maison >interface Web >tutoriel CSS >Comment modifier le style du nième élément en CSS
Comment modifier le style du nième élément en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-23 11:39:354304parcourir
En CSS, vous pouvez utiliser le sélecteur ":nth-child" pour sélectionner le nième élément et modifier le style de l'élément. Ce sélecteur peut correspondre au nième élément enfant appartenant à son élément parent, quel que soit le type ou la syntaxe de l'élément. . Pour ":nth-child(n){modifier le contenu;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment modifier le style du nième élément en CSS
En CSS, vous pouvez utiliser le sélecteur :nth-child(n) pour faire correspondre le Nième élément enfant qui appartient à son élément parent, quel que soit le type d'élément. Modifiez-le ensuite, n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
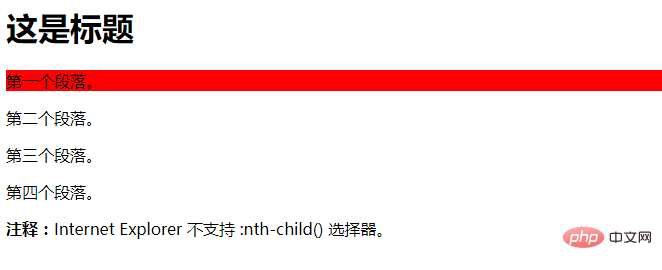
</html>Résultat de sortie :

L'exemple ci-dessus modifie la couleur d'arrière-plan du deuxième élément. Regardons-le à nouveau :
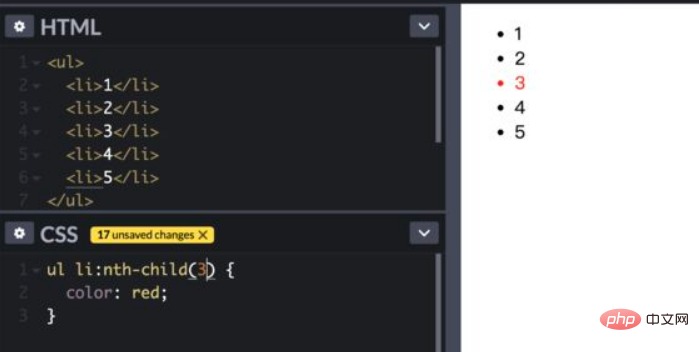
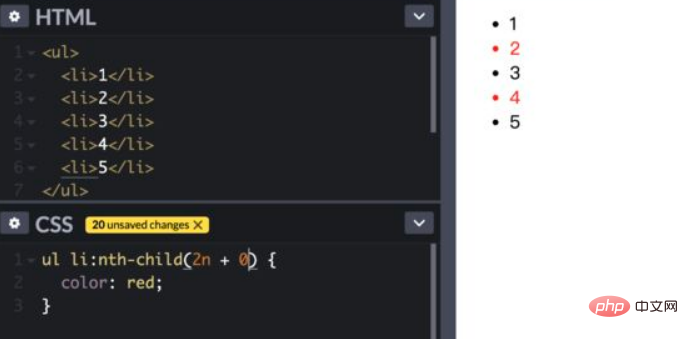
Ouvrez notre éditeur. Créez un ensemble de séquences à titre d’exemple. le premier enfant est le premier élément. last-child est le dernier élément. nth-child(3) est le troisième élément. Les nombres pairs peuvent également être spécifiés intelligemment.


Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

