Maison >interface Web >tutoriel CSS >Comment changer la même ligne de polices en différentes couleurs en CSS
Comment changer la même ligne de polices en différentes couleurs en CSS
- WBOYoriginal
- 2021-11-19 18:28:0218461parcourir
Comment changer la même ligne de polices CSS en différentes couleurs : 1. Utilisez plusieurs balises span pour envelopper le texte à modifier en couleur. La syntaxe est « text » 2. Utilisez l'attribut color pour changer la couleur du texte. texte dans la balise span La syntaxe est : "color: color value;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment changer la même ligne de polices en différentes couleurs en CSS
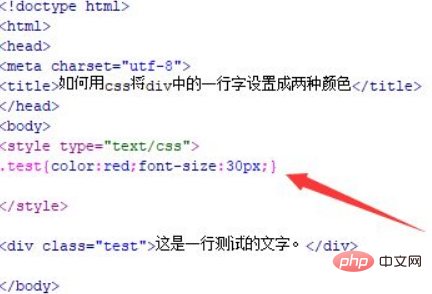
1 Créez un nouveau fichier HTML, nommé test.html, pour expliquer comment utiliser CSS pour définir une ligne de texte dans un div. deux couleurs. Utilisez la balise div pour créer une ligne de texte et définir sa classe à tester. Elle est principalement utilisée pour définir le style du div via cette classe ci-dessous.
Dans le fichier test.html, créez la balise , qui sert à écrire le style CSS du div. Définissez le style du test de nom de classe, utilisez l'attribut color pour définir la couleur du texte dans le div sur rouge et utilisez l'attribut font-size pour définir la taille du texte sur 30 px.

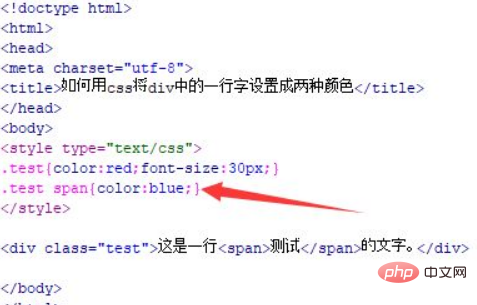
2. Dans le fichier test.html, dans la balise div, utilisez les balises span pour inclure une partie du texte, qui servira à définir sa couleur séparément à l'aide du css ci-dessous.
Dans la balise CSS, définissez la couleur du texte de la balise span sous le test du nom de classe (c'est-à-dire dans le div) et utilisez l'attribut color pour définir la couleur du texte de la balise span sur bleu.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Utilisez la balise div pour créer une ligne de texte et définir sa classe à tester.
3. Dans la balise CSS, définissez le style du test du nom de classe et utilisez l'attribut color pour définir la couleur du texte dans le div sur rouge.
4. Dans la balise div, utilisez les balises span pour inclure une partie du texte.
5. Dans la balise CSS, définissez la couleur du texte de la balise span sous le nom de classe test (c'est-à-dire à l'intérieur du div), afin qu'une ligne de texte dans le div puisse être définie sur deux couleurs.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

