Maison >interface Web >tutoriel CSS >Comment définir la distance entre les divs en CSS
Comment définir la distance entre les divs en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-19 18:59:0833616parcourir
Méthode : 1. Ajoutez le style "margin-top: spacing value;" ou "margin-bottom: spacing value;" à l'élément div pour définir la distance supérieure et inférieure entre les divs. 2. Ajoutez "margin: top margin right" " à l'élément div Distance de la marge inférieure à la marge gauche ;" le style définit simplement la distance entre les divs.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la distance entre les divs avec CSS
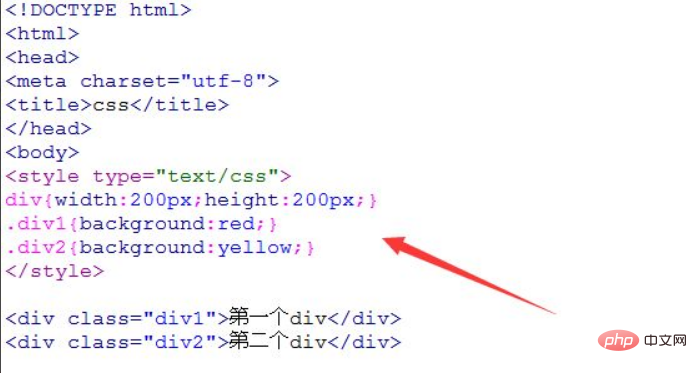
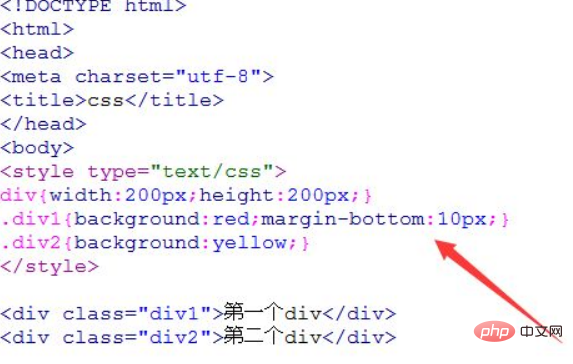
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser CSS pour définir la distance entre les divs. Créez deux div et définissez respectivement leurs attributs de classe sur div1 et div2, qui sont principalement utilisés pour définir le style du nom de classe ci-dessous. Utilisez CSS pour définir la largeur et la hauteur des deux divs sur 200 px, et définissez respectivement différentes couleurs d'arrière-plan pour les deux divs.

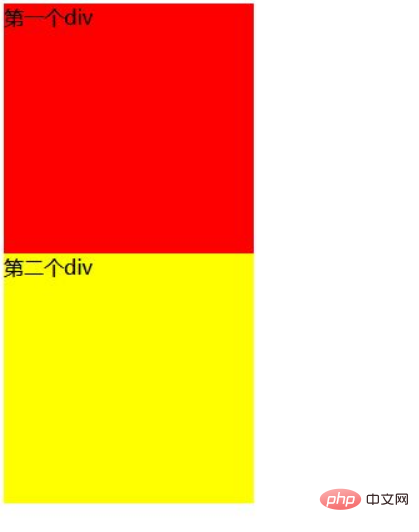
Le résultat de sortie est :

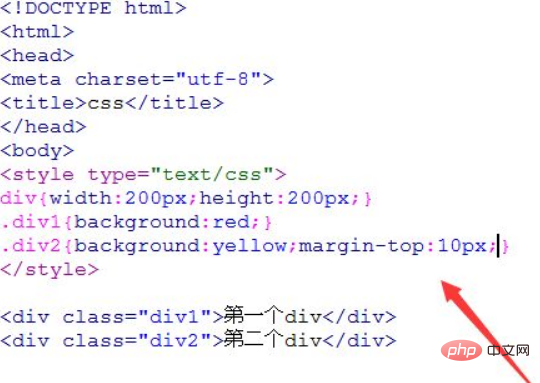
2. Utilisez margin-top pour définir la distance entre le haut du div et les autres div. Par exemple, ce qui suit utilise CSS pour définir la distance entre le haut du div. le deuxième div et le premier div font 10px.

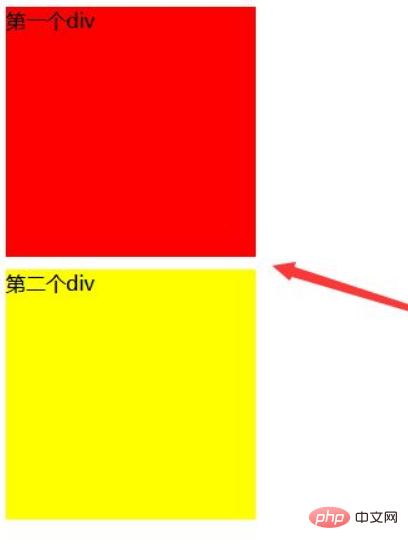
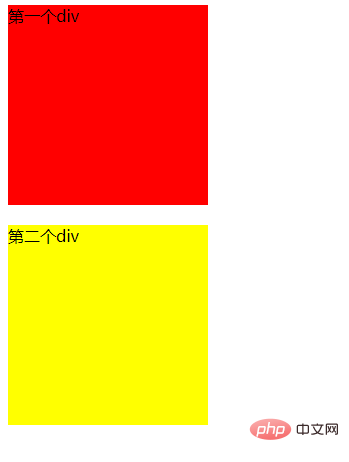
Résultat de sortie :

Vous pouvez également utiliser margin-bottom pour définir la distance entre le bas du div et le div suivant. Par exemple, ce qui suit utilise CSS pour définir la distance entre le bas du div. le premier div et le haut du deuxième div sont 10px.

Le résultat est le même que dans l'exemple ci-dessus.
3. Utilisez l'attribut raccourci margin pour définir tous les attributs de marge dans une seule instruction. Cet attribut peut avoir de 1 à 4 valeurs.
Cette propriété raccourcie définit la largeur de toutes les marges d'un élément, ou définit la largeur des marges de chaque côté.
Les marges verticalement adjacentes des éléments au niveau du bloc seront fusionnées, tandis que les éléments en ligne n'occupent pas les marges supérieure et inférieure. Les marges gauche et droite des éléments en ligne ne sont pas fusionnées. De même, les marges des éléments flottants ne sont pas fusionnées. Il est permis de spécifier des valeurs de marge négatives, mais soyez prudent lorsque vous les utilisez.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

