Maison >interface Web >tutoriel CSS >Comment écrire du code fantôme en CSS3
Comment écrire du code fantôme en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-25 15:08:073590parcourir
Écriture : 1. "Objet élément {box-shadow : ombre horizontale ombre verticale distance de flou taille de l'ombre encart de couleur ;}", utilisé pour ajouter une ombre à la boîte de l'élément 2. "Objet texte {text-shadow : ombre horizontale verticale ; shadow Blur distance color;}", utilisé pour ajouter des ombres aux éléments de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire du code fantôme en CSS3
En CSS, vous pouvez définir une ombre sur le texte via l'attribut text-shadow. Ajoutez une ou plusieurs ombres à la boîte via la propriété box-shadow. La syntaxe de l'attribut
text-shadow est :
text-shadow: h-shadow v-shadow blur color;
La syntaxe de l'attribut box-shadow est :
box-shadow: h-shadow v-shadow blur spread color inset;
Regardons-la à travers un exemple :
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
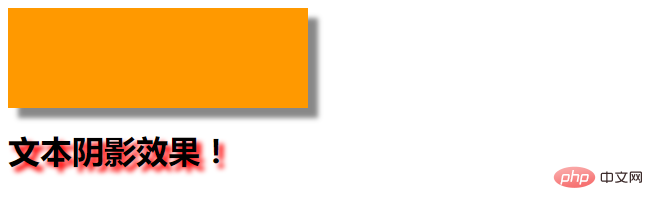
box-shadow: 10px 10px 5px #888888;
}
h1{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div></div>
<h1>文本阴影效果!</h1>
</body>
</html>Résultat de sortie :

( Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser CSS3 pour implémenter le retour à la ligne numérique
- Comment masquer les éléments parents et afficher les éléments enfants en CSS
- Comment annuler le remplissage d'un élément en CSS
- Comment éliminer le style des balises occupant une ligne par elles-mêmes en CSS
- Comment supprimer le style par défaut d'une balise en CSS

