Maison >interface Web >tutoriel CSS >Comment appeler une classe en CSS
Comment appeler une classe en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-25 17:29:097034parcourir
En CSS, vous pouvez utiliser le sélecteur ".class" pour appeler la classe. Ce sélecteur est utilisé pour sélectionner des éléments avec l'attribut de classe spécifié. La syntaxe est "valeur d'attribut .class {code de style CSS;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment appeler une classe en CSS
Lorsque nous créons habituellement des pages Web, nous utilisons souvent la classe pour sélectionner et appeler les attributs de style CSS. Les débutants qui apprennent le CSS ne sont pas très familiers avec l’utilisation des classes. Présentons-le brièvement ci-dessous.
La classe est appelée « classe » dans les programmes, et elle est également appelée « classe » dans le langage écrit en CSS. Dans le style CSS, utilisez "point" et "." minuscules pour le nommer comme : .top{attribute: valeur d'attribut;}.
C'est-à-dire que le sélecteur de classe "." sélectionne les éléments avec la classe (classe) spécifiée.
Dans la page html, utilisez class="top" pour sélectionner l'appel, tel que : .top{attribute: valeur d'attribut;}, dans la page html, appelez-le comme
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
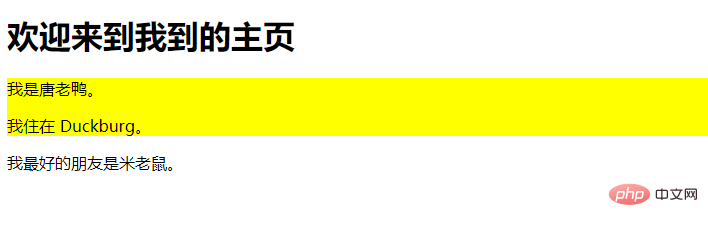
</html>Résultat de sortie :

On peut voir que la classe spécifiée peut être appelée pour exécuter le style CSS spécifié via le sélecteur ".class" .
Remarque :
Ce sont les CSS les plus simples, j'espère qu'ils seront utiles aux débutants.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

