Maison >interface Web >tutoriel CSS >Comment modifier la largeur du bouton avec CSS
Comment modifier la largeur du bouton avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 10:25:486840parcourir
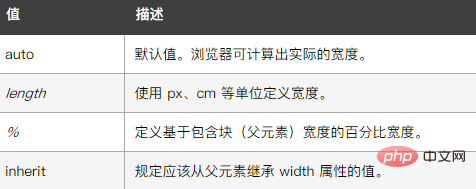
En CSS, vous pouvez utiliser l'attribut width pour modifier la largeur du bouton. La fonction de cet attribut est de définir la largeur de l'élément. Il vous suffit d'ajouter le style "width: width value;" élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment modifier la largeur d'un bouton en CSS
En CSS, la largeur de l'élément bouton peut être modifiée à l'aide de l'attribut width, qui est utilisé pour définir la largeur de l'élément.
Ce qu'il faut noter est :

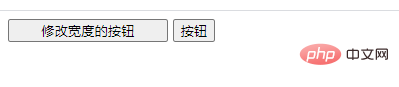
Prenons un exemple pour voir comment modifier la largeur du bouton via cet attribut. L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
</html>Résultat de sortie :

(. Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

