Maison >interface Web >tutoriel CSS >Comment définir l'effet de zoom du texte lorsque vous cliquez dessus en CSS
Comment définir l'effet de zoom du texte lorsque vous cliquez dessus en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-26 10:32:325904parcourir
En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut "font-size" pour définir l'effet de zoom lorsque le texte est cliqué. La syntaxe est "élément d'image : actif{font-size : valeur du rapport de zoom ;}". .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir l'effet d'agrandissement et de réduction du texte en CSS lorsque vous cliquez dessus
En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut font-size pour définir l'effet d'agrandissement et de réduction de la taille du texte, et le sélecteur ":active" est utilisé pour définir le style de la souris lorsque l'on clique sur l'élément. L'attribut font-size est utilisé pour définir la taille de la police.
Prenons un exemple pour voir comment obtenir l'effet d'un clic sur le. texte pour zoomer et dézoomer. L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<div class="font-big">
鼠标点击放大
</div>
<div class="font-small">
鼠标点击缩小
</div>
</body>
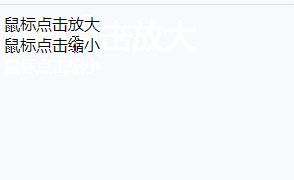
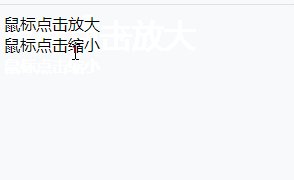
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

