Maison >interface Web >tutoriel CSS >Comment créer un effet d'habillage de texte en CSS
Comment créer un effet d'habillage de texte en CSS
- WBOYoriginal
- 2021-11-29 11:06:4310962parcourir
Méthode : 1. Utilisez l'attribut float pour définir le flotteur de l'élément afin que le texte s'enroule autour de l'élément. La syntaxe est "élément entouré {float : style flottant ;}" ; 2. Utilisez le "word-break" ; attribut pour définir le saut de ligne lorsque le texte est renvoyé à la ligne Style, la syntaxe est "élément de texte {word-break:line break style;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment créer un effet d'habillage de texte en CSS
En CSS, vous pouvez utiliser l'attribut float pour définir la direction dans laquelle l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
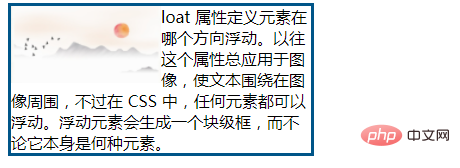
L'exemple est le suivant. Nous utilisons des images pour ajouter un style flottant à l'image, et le texte entoure l'image.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="1115.08.png" alt="pic"/>
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
</html>Résultat de sortie :

Cette fois, c'est en chinois. Si c'est en anglais, il vous suffit d'ajouter word-break: break-all à l'élément ; le style autorise les sauts de ligne dans le mot.
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la couleur de la zone du tableau CSS
- Comment définir l'image d'arrière-plan de la barre de navigation en CSS
- Comment définir la transparence de l'image en CSS pour faire disparaître progressivement l'image
- Comment obtenir un effet translucide d'arrière-plan opaque en CSS
- Comment écrire un bouton ovale en CSS

