Maison >interface Web >tutoriel CSS >Comment mettre des images sur des images avec CSS
Comment mettre des images sur des images avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 10:56:2558224parcourir
Comment mettre une image sur une image avec CSS : 1. Enveloppez l'élément image dans un élément div ; 2. Utilisez l'attribut "background-image" pour définir une autre image comme image d'arrière-plan du div. " à l'élément div -image:url(picture path);" le style est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment mettre une image sur une image en CSS
En CSS, vous pouvez mettre une image en arrière-plan et une autre image en arrière-plan, ajoutant ainsi une autre image à l'image.
Les exemples sont les suivants :
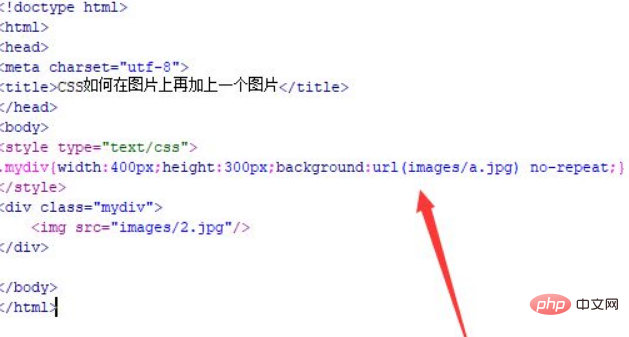
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter une image à l'image en utilisant CSS. Dans le fichier test.html, utilisez la balise div pour créer un module. . Dans le div Dans la balise, créez une image à l'aide de la balise img.
Dans le fichier test.html, ajoutez un attribut de classe à la balise div, qui sert principalement à définir le style CSS ci-dessous. Définissez le style du div via la classe, par exemple, définissez la largeur du div sur 400 px et la hauteur sur 300 px.

2. Dans la balise css, utilisez l'attribut background pour définir l'image d'arrière-plan du div sur a.jpg est utilisé pour définir que l'image d'arrière-plan ne soit pas affichée à plusieurs reprises.

Ouvrez le fichier test.html dans votre navigateur pour vérifier l'effet.

Résumé :
1. Utilisez la balise div pour créer un module, et dans la balise div, utilisez la balise img pour créer une image.
2. Dans la balise CSS, définissez la largeur du div sur 400 px et la hauteur sur 300 px, puis utilisez l'attribut background pour définir l'image d'arrière-plan du div.
Remarque :
La taille de l'image d'arrière-plan doit être la même que la taille du div.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la couleur de la zone du tableau CSS
- Comment définir l'image d'arrière-plan de la barre de navigation en CSS
- Comment définir la transparence de l'image en CSS pour faire disparaître progressivement l'image
- Comment obtenir un effet translucide d'arrière-plan opaque en CSS
- Comment écrire un bouton ovale en CSS

