Maison >interface Web >tutoriel CSS >Comment configurer td pour qu'il n'ait qu'une bordure inférieure droite en CSS
Comment configurer td pour qu'il n'ait qu'une bordure inférieure droite en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 15:33:323575parcourir
En CSS, vous pouvez utiliser les attributs "border-right" et "border-bottom" pour définir l'élément td pour qu'il n'ait que la bordure inférieure droite. La syntaxe est "border-right: border size solid border color; border-". en bas : taille de la bordure, couleur de la bordure unie ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la bordure td avec uniquement la bordure inférieure droite en CSS
En CSS, vous pouvez utiliser l'attribut border-right et l'attribut border-bottom pour définir la bordure td avec uniquement la bordure inférieure droite . L'attribut border-right est utilisé pour définir le style de la bordure droite. , l'attribut border-bottom est utilisé pour définir le style de la bordure inférieure. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
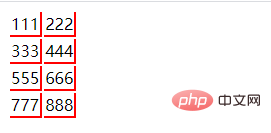
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'image d'arrière-plan du bouton en CSS
- Comment définir la transparence de l'image en CSS pour faire disparaître progressivement l'image
- Comment définir le survol de la souris pour changer la forme de la souris en CSS
- Comment faire afficher un div en bas de page avec CSS
- Comment définir la zone de saisie pour qu'elle soit circulaire en CSS

