Maison >interface Web >tutoriel CSS >Comment aligner les deux extrémités de la balise p en CSS
Comment aligner les deux extrémités de la balise p en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 15:33:437619parcourir
Méthode : 1. Insérez une balise i dans la balise p et ajoutez le style "display:inline-block;width:100%;" à la balise i ; 2. Ajoutez le style "text-align:justify;" la balise p. Définissez simplement le style de texte de la balise p pour aligner les deux extrémités.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment aligner les deux extrémités de la balise p en CSS
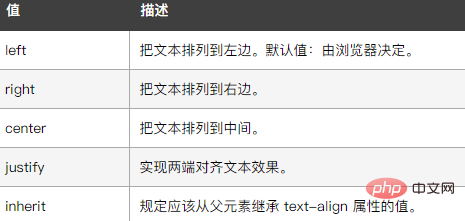
En CSS, vous pouvez utiliser text-align pour aligner les deux extrémités de la balise p. La fonction de cet attribut est de spécifier l'alignement horizontal du. texte dans l'élément. Lorsque la valeur de cet attribut est justifiée, l'effet de texte aligné sera obtenu.

En même temps, cet attribut à lui seul ne peut pas réaliser l'alignement aux deux extrémités. Insérez une balise i dans la balise p L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
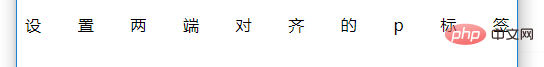
<p>设置两端对齐的p标签<i></i></p>
</body>
</html>Résultat de sortie :

(Vidéo d'apprentissage. partage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

