Maison >interface Web >tutoriel CSS >Comment définir la taille de l'image d'img en utilisant CSS
Comment définir la taille de l'image d'img en utilisant CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 15:40:3522462parcourir
En CSS, vous pouvez utiliser les attributs width et height pour définir la taille de l'image de l'élément img. L'attribut width est utilisé pour définir la valeur de largeur de l'élément. L'attribut height est utilisé pour définir la valeur de hauteur de l'élément. . La syntaxe est "élément img {largeur : valeur de largeur ; hauteur : valeur de hauteur ;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la taille de l'image d'img en utilisant CSS
En CSS, vous pouvez utiliser les attributs width et height pour définir la taille de l'image d'img L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
.tupian{
width:150px;
height:150px;
}
</style>
</head>
<body>
<img class="tupian lazy" src="/static/imghwm/default1.png" data-src="1115.08.png" alt="Comment définir la taille de l'image d'img en utilisant CSS" >
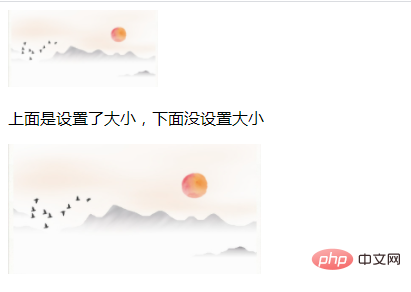
<p>上面是设置了大小,下面没设置大小</p>
<img src="/static/imghwm/default1.png" data-src="1115.08.png" class="lazy" alt="Comment définir la taille de l'image d'img en utilisant CSS" >
</body>
</html>Résultat de sortie :
.
Dans l'exemple ci-dessus, les attributs de largeur et de hauteur sont définis en même temps. Si vous souhaitez obtenir une mise à l'échelle égale, il vous suffit de définir un seul attribut. L'exemple est le suivant :
Lorsque seul le style width:150px; est ajouté, le résultat de sortie est :

Lorsque seul le style height:150px; est ajouté, le résultat de sortie est :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

