sélecteur de filtre jQuery
Sélecteur de filtre
Le sélecteur de filtre filtre principalement les éléments DOM requis via des règles de filtrage spécifiques. Les règles de filtrage sont les mêmes que les pseudo-règles en CSS. La syntaxe des sélecteurs de classe est la même, c'est-à-dire que les sélecteurs commencent par deux points (:). Selon différentes règles de filtrage, les sélecteurs de filtres peuvent être divisés en six types de sélecteurs : filtrage de base, filtrage de contenu, filtrage de visibilité, filtrage d'attributs, filtrage de sous-éléments et sélecteurs de filtrage d'attributs d'objet de formulaire.
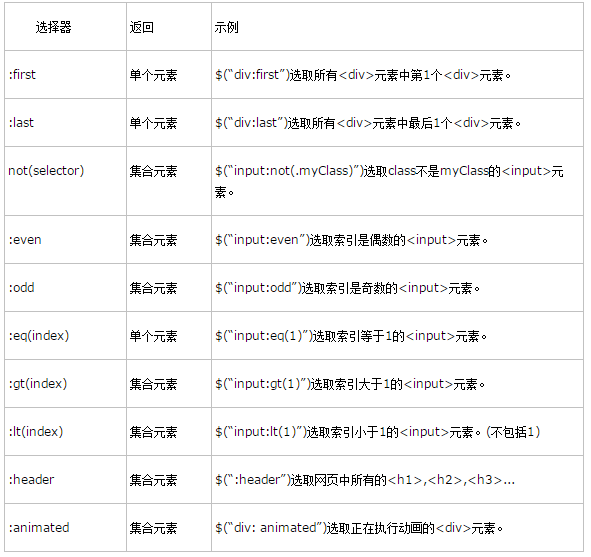
Regardez le tableau ci-dessous, qui présente quelques filtres. Aujourd'hui, nous découvrons certains filtres couramment utilisés

Remarques :
:eq. (), :lt(), :gt(), :even, :odd sont utilisés pour filtrer les éléments de collection de leurs expressions correspondantes précédentes, et filtrer davantage en fonction des éléments précédemment correspondants. Notez que les collections jQuery sont indexées à partir de 0 <. 🎜>
gt est un filtre de paragraphe, à partir du prochain index spécifié, gt(1) commence en fait à partir de 2<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first").css("color","red");
$("li:last").css("color","red");
})
</script>
</head>
<body>
<ul>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
</ul>
</body>
</html>