La différence entre les opérations jQuery DOM detach() et remove()
JQuery est une bibliothèque d'outils très puissante. Dans le développement du travail, certaines méthodes sont ignorées par nous car elles ne sont pas couramment utilisées ou n'ont pas été remarquées.
remove() et detach() en font peut-être partie. Peut-être que nous utilisons davantage remove(), mais detach() peut être moins utilisé
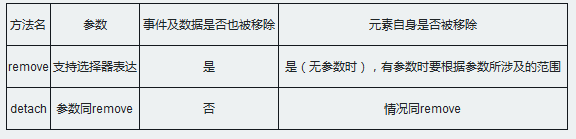
Grâce à un tableau de comparaison Pour expliquer la différence entre les deux méthodes

supprimer : supprimer le nœud
Aucun paramètre, supprimer l'intégralité du nœud lui-même et tout ce qui se trouve à l'intérieur du nœud Node, y compris les événements et les données sur le nœud
Avec les paramètres, supprimez le nœud filtré et tous les nœuds à l'intérieur du nœud, y compris les événements et les données sur le nœud
détacher : supprimer le nœud
Le traitement de la suppression est cohérent avec Remove
Différent de Remove(), tous les événements liés, les données supplémentaires, etc. seront conservés
Par exemple : $(" p").detach() supprimera l'objet, mais l'effet d'affichage aura disparu. Mais il existe toujours en mémoire. Lorsque vous ajoutez, vous revenez au flux de documents. Il est réapparu.
Analysons-le en détail à travers des exemples :
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<style type="text/css">
p{
border: 1px solid red;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>元素p1,同时绑定点击事件</p>
<p>元素p2,同时绑定点击事件</p>
<h3>通过点击2个按钮后观察方法处理的区别</h3>
<button>点击通过remove处理元素p1</button>
<button>点击通过detach处理元素p2</button>
</body>
<script type="text/javascript">
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
</script>
</script>
</html>