jQuery insérer après et avant
Les nœuds ont diverses relations entre eux. En plus des relations père-fils et ancêtres, ils peuvent également être des relations fraternelle. Lorsque nous parlions auparavant de l'insertion de nœuds, nous sommes entrés en contact avec plusieurs méthodes d'insertion interne. Dans cette section, nous commençons à parler du traitement de l'insertion externe, c'est-à-dire du traitement des relations entre frères. Ici, jQuery introduit deux méthodes. peut être utilisé pour faire correspondre Insérer du contenu avant et après l'élément I
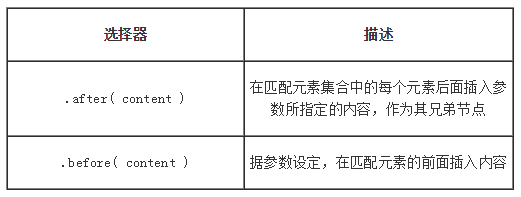
Description du sélecteur :

Avant et après sont tous deux utilisés pour ajouter des nœuds frères adjacents à l'extérieur de l'élément relativement sélectionné.
Les deux méthodes peuvent recevoir des chaînes HTML, des éléments DOM, des tableaux d'éléments ou des objets jQuery, qui sont utilisés pour insérer avant ou après chaque élément correspondant dans la collection
2 méthodes prennent en charge le passage de plusieurs paramètres après (div1,div2,....) Vous pouvez vous référer au code de cas à droite
Remarque :
Après ajoute du code html à l'arrière de l'élément. S'il y a un élément, déplacez l'élément suivant vers l'arrière, puis insérez le code html dans
avant d'ajouter le code html au début de l'élément. élément, puis avancez l'élément précédent, puis insérez le code html Insérer
Ci-dessous nous écrivons un exemple, le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<input id="bt1" type="button" value="after">
<input id="bt2" type="button" value="before"><br>
<div>php 中文网</div>
<script>
$("#bt1").click(function(){
$('div').after('欢迎来到php中文网<br>');
})
$("#bt2").click(function(){
$('div').before('php.cn</br>');
})
</script>
</body>
</html> Les amis, regardez le code ci-dessus, je fait deux boutons, cliquez sur le bouton après, notre texte sera ajouté au div Plus tard, cliquez sur le texte avant pour l'ajouter devant Vous pouvez essayer
