sélecteur de couche jQuery
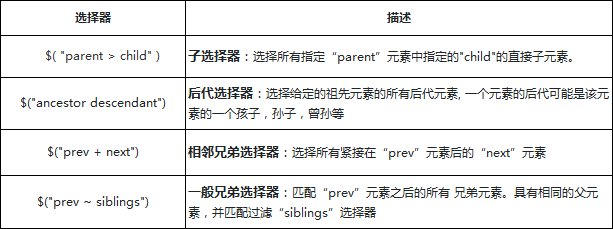
HiérarchieSélecteur
Tous les nœuds du document ont l'une ou l'autre relation entre eux. Nous pouvons décrire la relation entre les nœuds en utilisant les relations familiales traditionnelles et traiter l'arbre du document comme un arbre généalogique. Il y aura alors des relations directes entre les nœuds, tels que le père et le fils, les frères et les grands-parents.

Il existe encore de nombreuses similitudes et différences entre les sélecteurs de niveau
Le sélecteur hiérarchique a un nœud de référence
Le sélecteur descendant contient le contenu sélectionné du sélecteur enfant
Sélection générale des frères et sœurs L'élément sélectionné par le sélecteur frère adjacent et le sélecteur frère général doivent être sous le même élément parent
Sélecteur
Regardez le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div>a").css("color","red");
})
</script>
</head>
<body>
<div>
<a href="#">php 中文网</a>
</div>
</body>
</html>Trouvez l'élément en dessous via le div et rendez la couleur de la balise a rouge
Sélecteur descendant, nous en avons déjà parlé dans la section précédente, les amis peuvent y jeter un oeil au code source
Sélecteur de frères et sœurs adjacents
Le code est le suivant<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 + p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>
Sélecteur général de correspondance entre frères et sœurs<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 ~ p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>
