Opération jQuery DOM wrapInner()
Si vous souhaitez envelopper tous les éléments enfants à l'intérieur des éléments de la collection avec d'autres éléments et les traiter comme des éléments enfants de l'élément spécifié, pour un tel traitement, JQuery fournit une méthode wrapInner
.wrapInner( wrapElement ) : Ajoutez une structure HTML d'habillage à l'intérieur des éléments correspondants dans la collection
Vous ne la comprendrez peut-être pas après avoir lu l'introduction du texte. Montrons un morceau de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
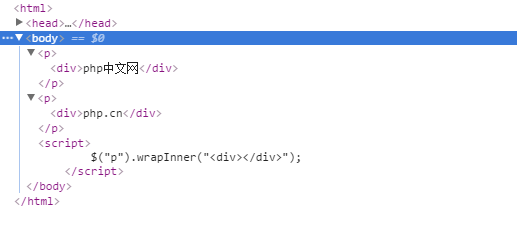
</html><. 🎜>Tout le monde Vous pouvez appuyer sur F12 pour voir l'effet comme suit : 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
</html>
