sélecteur de base jQuery (2)
Sélecteur de base

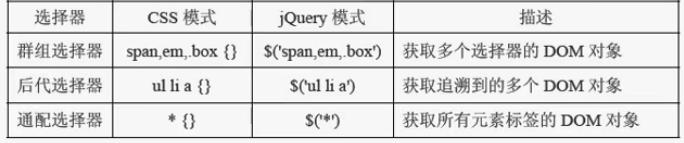
Sélecteur de groupe
Veuillez consulter le code ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div,p,span").css("color","red");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p>php.cn</p>
<p>php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html> Veuillez consulter l'exemple suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
<br><br>
<p>php.cn</p>
<p class="p1">php.cn</p>
<p class="p1">php.cn</p>
<br><br>
<span>php 中文网</span>
<span>php 中文网</span>
<span>php 中文网</span>
</body>
</html>Utilisez la méthode group pour créer l'identifiant div, la classe est p1 et la balise span devient rouge
Le code est le suivant :
$("#dv,.p1,span").css("color","red");
Sélecteur descendant
Écrivons un exemple ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>Veuillez regarder le code ci-dessus. Je veux la couleur de la balise a de la balise li. pour devenir rouge
On peut écrire comme ça, le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li a").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>Regarde le code ci-dessus We $("ul li a").css("color"," red");
En fait, on peut l'écrire sous la forme $("ul a").css("color","red");, mais par souci de précision, c'est mieux si nous l'écrivons en séance plénière,
Par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
</body>
</html>En regardant le code ci-dessus, si nous écrivons $("ul a").css("color ","red"); alors la balise a sous ul deviendra rouge
Mais ce que nous voulons au départ, c'est que la balise a sous la balise li devienne rouge
Donc, à ce moment nous devons écrire le nom complet $("ul li a").css("color","red ");
Sélecteur de caractères génériques *
Regardez le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("*").css("color","red");
})
</script>
</head>
<body>
<ul>
<li><a href="#">php 中文网</a></li>
<li><a href="#">php 中文网</a></li>
<a href="#">php.cn</a>
</ul>
<a href="#">php 中文网</a>
<a href="#">php 中文网</a>
<p> php.cn </p>
<p> php.cn </p>
<p> php.cn </p>
<span>php 中文网</span>
</body>
</html>