Heim >Web-Frontend >js-Tutorial >So ändern Sie den Wert einer Zeile in jquery
So ändern Sie den Wert einer Zeile in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 09:51:302639Durchsuche
So ändert jquery den Wert einer bestimmten Zeile: 1. Verwenden Sie die Methode eq(), um das angegebene Zeilenelementobjekt abzurufen. Die Syntax lautet „element object.eq (Index des Zeilenelements)“. 2. Verwenden Sie den HTML-Code ()-Methode zum Ändern des erhaltenen Werts Geben Sie den Wert des Zeilenelementobjekts an. Die Syntax lautet „Zeilenelementobjekt.html (geänderter Wert)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So ändern Sie den Wert einer bestimmten Zeile mit jquery
Wir können die HTML-Methode und die eq()-Methode verwenden, um den Wert einer bestimmten Zeile zu ändern. Die Methode
eq() gibt das Element mit der angegebenen Indexnummer des ausgewählten Elements zurück. Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
Die Syntax lautet:
$(selector).eq(index)
html()-Methode gibt den Inhalt (inneres HTML) des ausgewählten Elements zurück oder legt ihn fest. Wenn diese Methode keine Parameter setzt, gibt sie den aktuellen Inhalt des ausgewählten Elements zurück.
Die Syntax lautet:
$(selector).html(content)
Lassen Sie uns ein Beispiel nehmen, um zu sehen, wie der Wert einer Zeile geändert wird. Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("tr").eq(0).html("<td>hello</td>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
<button class="btn1">改变第一行的元素的内容</button>
</body>
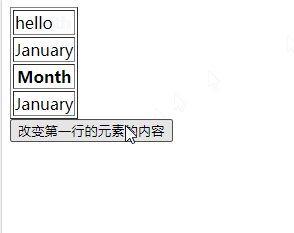
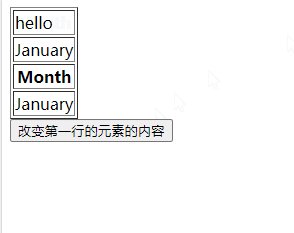
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert einer Zeile in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

