Heim >Web-Frontend >js-Tutorial >So löschen Sie das erste Knotenelement in jquery
So löschen Sie das erste Knotenelement in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 11:58:033470Durchsuche
In jquery können Sie die Methoden eq() und remove() verwenden, um das erste Knotenelement zu löschen. Die Methode eq() wird verwendet, um das erste Knotenelement auszuwählen, und die Methode remove() wird verwendet, um das ausgewählte zu löschen Knoten. Die Syntax lautet: „$(selector).eq(0).remove();“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So löschen Sie den ersten Knoten eines Elements in jquery
Verwenden Sie in jquery eq(0), um den ersten Knoten abzurufen, und löschen Sie ihn über die Methode „remove()“.
Das Beispiel sieht wie folgt aus:
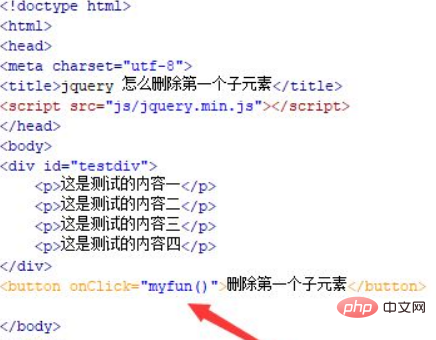
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie das erste untergeordnete Element in jquery gelöscht wird. Erstellen Sie ein Modul mit einem div und verwenden Sie innerhalb des div das p-Tag, um vier Textzeilen zu erstellen. Setzen Sie die ID des div-Tags auf testdiv. Dies wird hauptsächlich verwendet, um das div-Objekt über die folgende ID abzurufen.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Erstes untergeordnetes Element löschen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion myfun() ausgeführt.

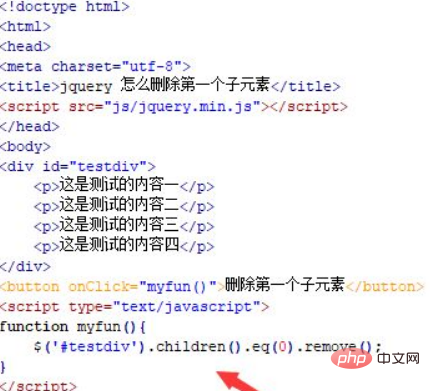
2. Erstellen Sie im js-Tag die Funktion myfun(). Rufen Sie innerhalb der Funktion das div-Objekt über id(testdiv) ab, rufen Sie alle untergeordneten Elemente über die Methode children() ab und verwenden Sie eq(0). Um das erste zu erhalten, werden untergeordnete Elemente über die Methode „remove()“ gelöscht.

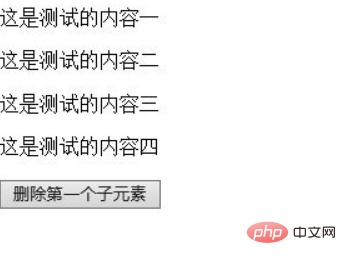
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

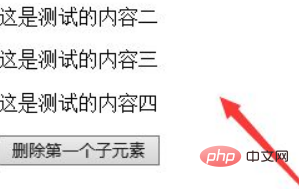
Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie innerhalb der Datei div, um ein Modul zu erstellen, und verwenden Sie innerhalb des div das p-Tag, um vier Textzeilen zu erstellen. Erstellen Sie gleichzeitig eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie im js-Tag eine Funktion, rufen Sie das div-Objekt ab, rufen Sie alle untergeordneten Elemente über die Methode „children()“ ab, verwenden Sie eq(0), um das erste untergeordnete Element abzurufen, und löschen Sie es über die Methode „remove()“.
Hinweis:
eq(0) stellt das erste Unterelement dar, eq(1) stellt das zweite Unterelement dar und so weiter.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie das erste Knotenelement in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie einem bestimmten Klassenelement in jquery ein Klickereignis hinzu
- Ist JQuery Javascript?
- So lassen Sie eine Methode in JQuery nur einmal auslösen
- So fragen Sie ab, wie viele Array-Elemente es in jquery gibt
- So implementieren Sie eine Click-to-Jump-Seite in JQuery
- So löschen Sie untergeordnete Elemente in JQuery

