Heim >Web-Frontend >js-Tutorial >So ersetzen Sie den Inhalt in der Mitte eines Tags mit jquery
So ersetzen Sie den Inhalt in der Mitte eines Tags mit jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 11:57:572361Durchsuche
So ersetzen Sie den Inhalt in der Mitte des a-Tags mit jquery: 1. Verwenden Sie die Anweisung „$(a tag element)“, um das angegebene a-Tag-Elementobjekt abzurufen. 2. Verwenden Sie die Methode html(), um das zu ersetzen Inhalt in der Mitte des a-Tags. Die Syntax lautet „ein Tag-Element object.html (zu ersetzender Inhalt);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So ersetzen Sie den Inhalt in der Mitte des a-Tags mit jquery
Wir können den Inhalt in der Mitte des a-Tags durch die Methode html() ersetzen. Wenn mit dieser Methode ein Wert festgelegt wird, überschreibt dieser den Inhalt aller übereinstimmenden Elemente.
Die Syntax lautet wie folgt:
$(selector).html(content)
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("#jquery").html("123");
});
});
</script>
</head>
<body>
<a href="https://www.php.cn/course/list/19.html" target="_blank" id="jquery">jQuery视频教程</a>
<button id="btn1">替换a标签中间的内容</button>
</body>
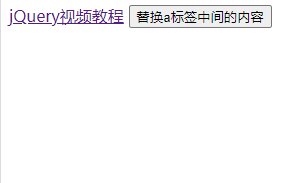
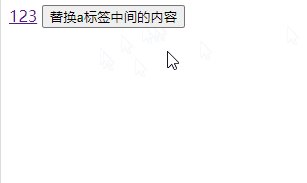
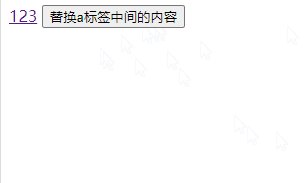
</html>Ausgabeergebnis:

Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie den Inhalt in der Mitte eines Tags mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

