Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine Click-to-Jump-Seite in JQuery
So implementieren Sie eine Click-to-Jump-Seite in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 10:43:1213171Durchsuche
So implementieren Sie eine Click-to-Jump-Seite: 1. Binden Sie das Klickereignis an das Schaltflächenelement und geben Sie die Ereignisverarbeitungsfunktion an. 2. Verwenden Sie das Attribut „window.location.href“ in der Ereignisverarbeitungsfunktion, um die Seite zu realisieren springen. Die Syntax lautet „ window.location.href="Seitenpfad angeben";".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie jquery die Click-to-Jump-Seite implementiert
In jquery können Sie ein Klickereignis an eine Schaltfläche binden und window.location.href verwenden, um einen Seitensprung zu erreichen.
Das Beispiel sieht wie folgt aus:
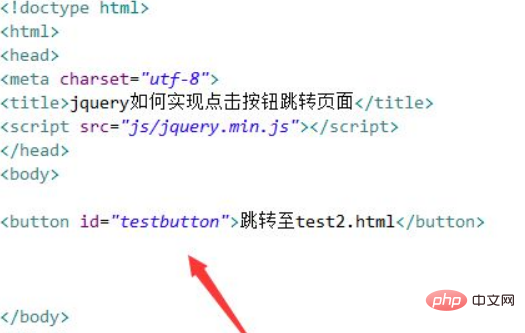
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery das Klicken auf eine Schaltfläche implementiert, um zur Seite zu springen. Verwenden Sie das Button-Tag, um eine Schaltfläche zum Klicken zum Springen zu erstellen. Setzen Sie die ID der Schaltflächenbezeichnung auf testbutton, um das Schaltflächenobjekt unten abzurufen.

2. Verwenden Sie im js-Tag die Methode ready(), um die Funktionsmethode auszuführen, wenn die Seite geladen wird.
Rufen Sie in der Funktionsmethode das Schaltflächenobjekt über die ID ab, binden Sie das Klickereignis daran und springen Sie beim Klicken auf die Schaltfläche mit window.location.href zur Seite.
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine Schaltfläche mithilfe der Schaltflächenbezeichnung und setzen Sie die ID der Schaltflächenbezeichnung auf „testbutton“.
2. Rufen Sie in js das Schaltflächenobjekt über die ID ab, binden Sie das Klickereignis daran und verwenden Sie window.location.href, um zur Seite zu springen, wenn auf die Schaltfläche geklickt wird.
Hinweis:
window.location.href unterstützt relative Pfadverknüpfungen und absolute Pfadverknüpfungen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Click-to-Jump-Seite in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


