Heim >Web-Frontend >js-Tutorial >So fragen Sie ab, wie viele Array-Elemente es in jquery gibt
So fragen Sie ab, wie viele Array-Elemente es in jquery gibt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 10:43:023240Durchsuche
In jquery können Sie das Längenattribut verwenden, um abzufragen, wie viele Array-Elemente vorhanden sind. Das Längenattribut kann die Anzahl der Array-Elemente zählen und diese zurückgeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie viele Array-Elemente hat die JQuery-Abfrage?
In JQuery können Sie das Längenattribut direkt verwenden, um die Anzahl der Elemente im Array abzurufen.
Das Beispiel sieht wie folgt aus:
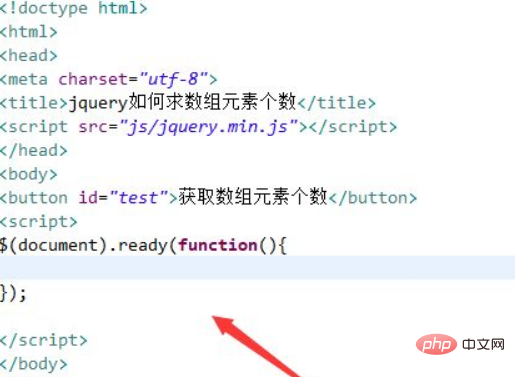
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery die Anzahl der Array-Elemente findet. Erstellen Sie eine Schaltfläche und legen Sie deren ID auf „test“ fest. Diese wird verwendet, um die Berechnung der Anzahl der unten aufgeführten Array-Elemente auszulösen.
Verwenden Sie im js-Tag die Methode ready(), um die Funktionsmethode beim Laden der Seite auszuführen.

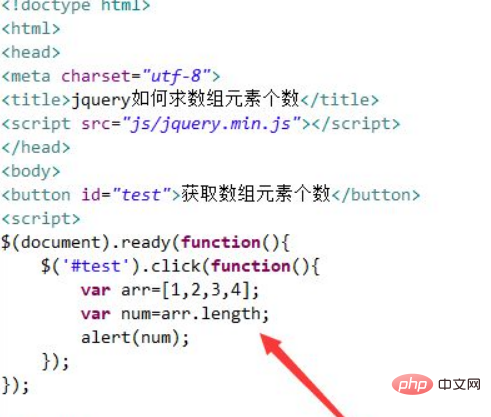
2. Rufen Sie in der Funktionsmethode das Schaltflächenobjekt über die ID ab, binden Sie das Klickereignis daran und führen Sie die Funktionsmethode aus, wenn auf die Schaltfläche geklickt wird.
Erstellen Sie in der Funktionsmethode ein Array und speichern Sie es in der Variablen arr. Verwenden Sie dann das Längenattribut, um die aktuelle Anzahl der Array-Elemente abzurufen, und verwenden Sie zur Ausgabe die Methode warning().

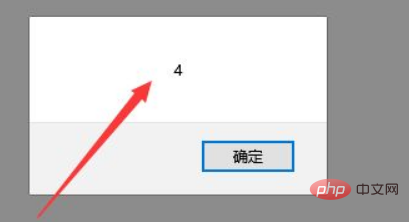
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Erstellen Sie eine Schaltfläche, um die Berechnung der Anzahl der Array-Elemente auszulösen.
2. Erstellen Sie in js ein Array, speichern Sie es in der Variablen arr und verwenden Sie dann das Längenattribut, um die aktuelle Anzahl der Array-Elemente abzurufen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fragen Sie ab, wie viele Array-Elemente es in jquery gibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

