Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, ob eine bestimmte Klasse in jquery vorhanden ist
So ermitteln Sie, ob eine bestimmte Klasse in jquery vorhanden ist
- 青灯夜游Original
- 2021-11-25 11:49:266509Durchsuche
Methode: 1. Verwenden Sie die Anweisung „$(element).hasClass(“class name“), um zu prüfen, ob die angegebene Klasse existiert. Geben Sie „true“ zurück. 2. Verwenden Sie „$(element).attr Die Anweisung („class“) ruft den Wert des Klassenattributs ab. Wenn der Wert mit dem zu überprüfenden Klassennamen übereinstimmt, ist die angegebene Klasse vorhanden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery ermittelt, ob die angegebene Klasse existiert
Methode 1: Verwenden Sie die Methode hasClass()
hasClass(), um zu prüfen, ob das ausgewählte Element den angegebenen Klassennamen enthält. Diese Methode gibt „true“ zurück, wenn das ausgewählte Element die angegebene Klasse enthält.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").hasClass("intro");
if(a){
alert("指定类存在");
}else{
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
Methode 2: Verwenden Sie die attr()-Methode
attr()-Methode, um den Attributwert des ausgewählten Elements zurückzugeben.
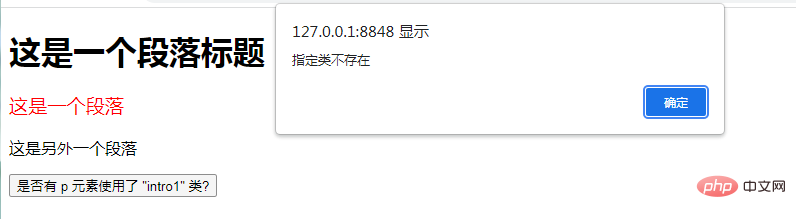
Sie können die Methode attr() verwenden, um den Wert des Klassenattributs abzurufen. Wenn der Attributwert mit dem zu überprüfenden Klassennamen übereinstimmt, ist die angegebene Klasse vorhanden.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").attr("class");
if(a=="intro1"){
alert("指定类存在");
}else{
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro1" 类?</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob eine bestimmte Klasse in jquery vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

