Heim >Web-Frontend >js-Tutorial >So entfernen Sie bestimmte Attribute aus td-Elementen in jquery
So entfernen Sie bestimmte Attribute aus td-Elementen in jquery
- 青灯夜游Original
- 2021-11-25 11:03:151666Durchsuche
In jquery können Sie die Methode „removeAttr()“ verwenden, um das angegebene Attribut im td-Element zu entfernen. Die Funktion dieser Methode besteht darin, das angegebene Attribut aus allen übereinstimmenden Elementen zu entfernen. . removeAttr("Zu entfernendes Attribut")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode „removeAttr()“ verwenden, um das angegebene Attribut im td-Element zu entfernen. Die Methode
removeAttr() kann das angegebene Attribut aus allen übereinstimmenden Elementen entfernen.
Syntax:
$(selector).removeAttr(attribute)
Attribut: Gibt die Attribute an, die aus dem angegebenen Element entfernt werden sollen, und kann nicht weggelassen werden.
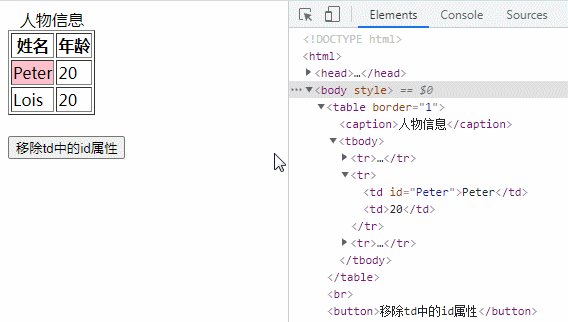
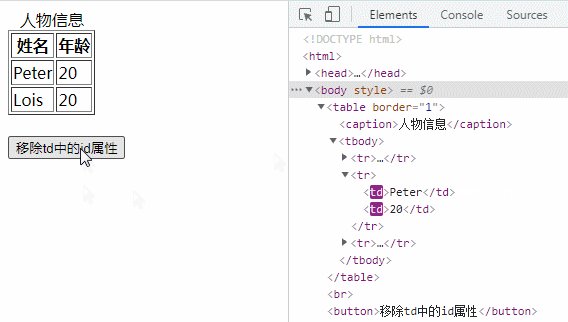
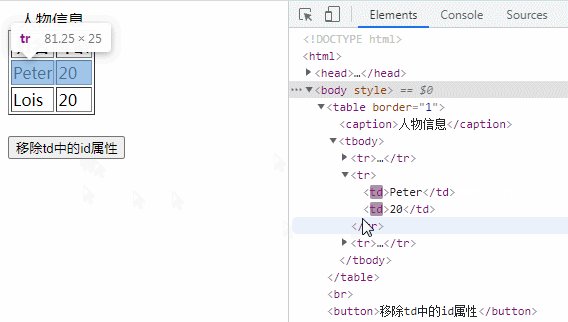
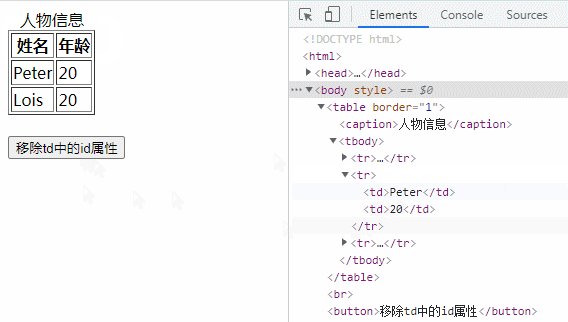
Beispiel: Entfernen Sie das ID-Attribut im td-Element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").removeAttr("id")
});
});
</script>
<style>
#Peter{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td id="Peter">Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>移除td中的id属性</button>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie bestimmte Attribute aus td-Elementen in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

