Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, wie viele angegebene Elemente (Anzahl) es in jquery gibt
So ermitteln Sie, wie viele angegebene Elemente (Anzahl) es in jquery gibt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 14:35:006895Durchsuche
So erhalten Sie die Anzahl der Elemente in jquery: 1. Verwenden Sie die Anweisung „$(element)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie das Längenattribut, um die Anzahl der Elemente im angegebenen Elementobjekt abzurufen ist „Element object.length;“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So erhalten Sie die Anzahl der Elemente in JQuery
In JQuery können Sie die Anzahl der angegebenen Elemente ermitteln, indem Sie das angegebene Elementobjekt abrufen und das Längenattribut verwenden. Das folgende Beispiel erklärt, wie jquery die Anzahl der Elemente erhält.
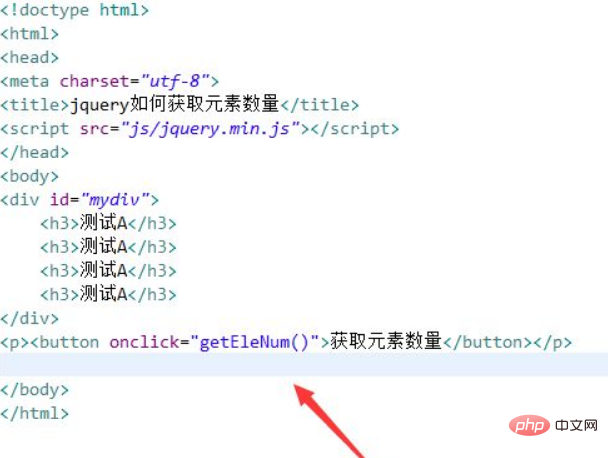
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery die Anzahl der Elemente erhält. Erstellen Sie ein Modul mit div-Tags und verwenden Sie innerhalb des div h3-Tags, um mehrzeiligen Text zu erstellen. Setzen Sie den ID-Attributwert des Div auf mydiv, um das Div-Objekt über die unten stehende ID abzurufen.
Erstellen Sie eine Schaltfläche, binden Sie das Klickereignis onclick an die Schaltfläche und führen Sie die Funktion getEleNum() aus, wenn auf die Schaltfläche geklickt wird.

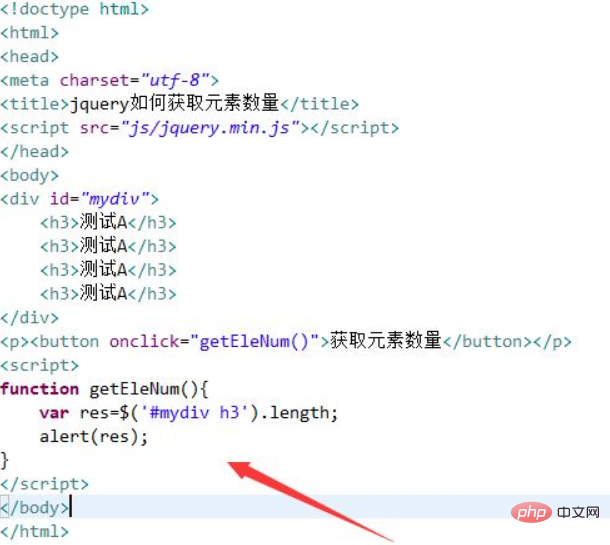
2. Rufen Sie in der Funktion getEleNum() das h3-Elementobjekt über die ID und den Elementnamen (h3) ab, verwenden Sie das Längenattribut, um die Anzahl der h3-Elemente zu erhalten, speichern Sie es in der Num-Variablen und Verwenden Sie die Methode „alert()“, um Ergebnisse auszugeben.

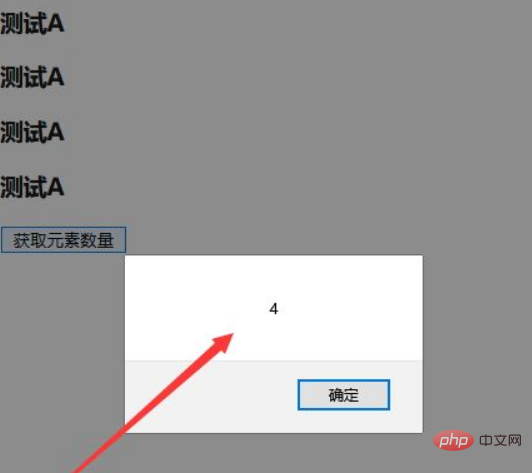
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie das div-Tag, um ein Modul zu erstellen. Verwenden Sie innerhalb des div das h3-Tag, um mehrzeiligen Text zu erstellen, und setzen Sie den id-Attributwert des div auf mydiv.
2. Rufen Sie in js das h3-Elementobjekt über die ID und den Elementnamen (h3) ab und verwenden Sie das Längenattribut, um die Anzahl der h3-Elemente abzurufen.
Hinweis:
Das Längenattribut ist ein Attribut des Objekts.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, wie viele angegebene Elemente (Anzahl) es in jquery gibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

