Heim >Web-Frontend >js-Tutorial >So entfernen Sie Inhalte in UL mit JQuery
So entfernen Sie Inhalte in UL mit JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 15:17:032332Durchsuche
So entfernen Sie UL-Inhalte mit jquery: 1. Verwenden Sie die Anweisung „$(ul element)“, um das angegebene UL-Objekt abzurufen. 2. Verwenden Sie die Methode html(), um den Inhalt des erhaltenen UL-Objekts zu entfernen "ul object.html(' ');".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So entfernen Sie den Inhalt in ul mit jquery
In jquery können Sie das ID-Attribut für ul festlegen, indem Sie das ul-Objekt abrufen und html() verwenden, um den Inhalt im ul-Objekt auf leer zu setzen. Sie können den Inhalt in der ul. löschen. Im folgenden Beispiel wird erläutert, wie der Inhalt in ul in jquery gelöscht wird. Das Beispiel lautet wie folgt:
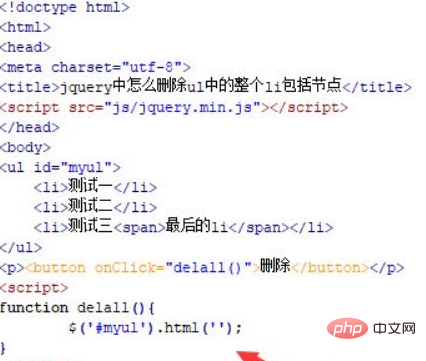
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie das gesamte Li einschließlich des Knotens in ul in jquery gelöscht wird. Erstellen Sie eine Liste mit dem ul-Tag und erstellen Sie li-Elemente und span-Elemente unterhalb der Liste ul. Setzen Sie das ID-Attribut von ul auf myul, das hauptsächlich zum Abrufen des ul-Objekts über die unten stehende ID verwendet wird.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Löschen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion delall() ausgeführt.

2. Erstellen Sie im js-Tag die Funktion delall(). Rufen Sie innerhalb der Funktion das ul-Objekt über id (myul) ab und verwenden Sie html(), um alle Elemente im ul-Objekt zu löschen ul-Objekt. Das gesamte li enthält Knoten.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das ul-Tag, um eine Liste zu erstellen. Erstellen Sie unter der Liste ul Elemente und eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie eine Funktion im js-Tag, rufen Sie das ul-Objekt über die ID ab und leeren Sie mit html() alle Elemente im ul-Objekt, wodurch das gesamte li einschließlich des Knotens im ul gelöscht wird.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Inhalte in UL mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

