Heim >Web-Frontend >js-Tutorial >So löschen Sie untergeordnete Elemente in JQuery
So löschen Sie untergeordnete Elemente in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 10:43:2512832Durchsuche
So löschen Sie untergeordnete Elemente in jquery: 1. Verwenden Sie die Methode „children()“, um alle untergeordneten Elementobjekte unter dem übergeordneten Element abzurufen. Die Syntax lautet „übergeordnetes Element object.children()“; 2. Verwenden Sie die Methode „remove()“. Um die untergeordneten Elemente zu erhalten, kann das Elementobjekt gelöscht werden. Die Syntax lautet „untergeordnetes Elementobjekt.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So löschen Sie untergeordnete Elemente mit jquery
In jquery verwenden Sie durch Abrufen des Elementobjekts die Methode children(), um dessen untergeordnete Elemente abzurufen, und verwenden Sie die Methode remove(), um die untergeordneten Elemente zu löschen.
Das Beispiel sieht wie folgt aus:
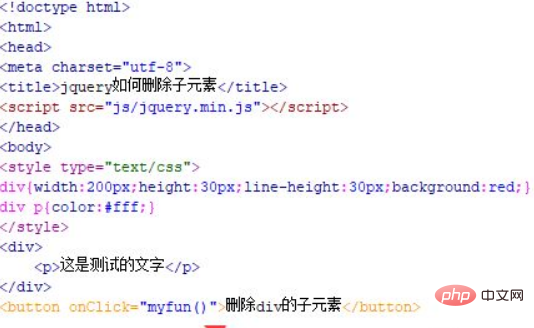
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery untergeordnete Elemente löscht. Verwenden Sie das div-Tag, um ein Modul zu erstellen, und verwenden Sie innerhalb des div das p-Tag, um eine Textzeile zu erstellen.
Um den Effekt anzuzeigen, verwenden Sie in der Datei test.html CSS, um den Stil des Div festzulegen, definieren Sie die Breite des Div als 200 Pixel, die Höhe als 30 Pixel, die Zeilenhöhe als 30 Pixel und die Hintergrundfarbe als rot und definieren Sie gleichzeitig den Text des p-Tags als weiß.
Erstellen Sie eine Schaltfläche mit dem Schaltflächen-Tag und der Schaltflächenname lautet „Untergeordnete Elemente des Div löschen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion myfun() ausgeführt.

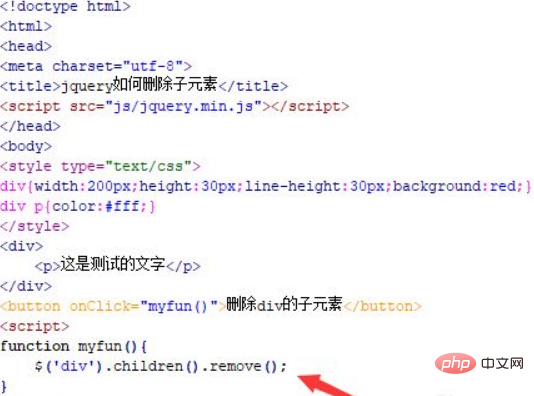
2. Erstellen Sie im js-Tag die Funktion myfun(). Rufen Sie innerhalb der Funktion das div-Objekt über den Elementnamen ab, verwenden Sie die Methode children(), um die untergeordneten Elemente des div abzurufen Methode „remove()“ zum Entfernen aller Elemente unter dem div. Die untergeordneten Elemente werden gelöscht.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie innerhalb der Datei das div-Tag, um ein Modul zu erstellen, und verwenden Sie innerhalb des div das p-Tag, um eine Textzeile zu erstellen. Erstellen Sie gleichzeitig eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie in der Funktion das div-Objekt über den Elementnamen. Verwenden Sie die Methode „remove()“, um alle untergeordneten Elemente abzurufen Elemente unter dem div.
Hinweis: Die Methode
children() ruft alle untergeordneten Elemente unter dem Elementobjekt ab.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie untergeordnete Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

