Heim >Web-Frontend >js-Tutorial >Wie bestimmt JQuery, auf welches Element geklickt wird?
Wie bestimmt JQuery, auf welches Element geklickt wird?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 19:23:044993Durchsuche
Methode: 1. Verwenden Sie die Methode bind(), um ein Klickereignis an das Element zu binden und eine Ereignisverarbeitungsfunktion anzugeben. 2. Verwenden Sie die Methode index() in der Verarbeitungsfunktion, um die Indexposition des angeklickten Elements zu berechnen Die Syntax lautet „$(element object) .bind('click',function(){element object.index();})".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
jquery bestimmt, auf welches Element geklickt wird
In jquery können Sie die index()-Methode verwenden, um zu ermitteln, auf welches Element gerade geklickt wird. Das folgende Beispiel erklärt, wie man mit jquery erkennt, auf welches Li ich geklickt habe.
Das Beispiel sieht wie folgt aus:
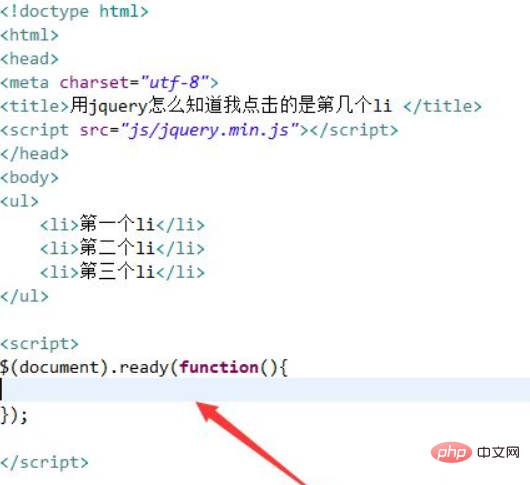
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jquery wissen, auf welches Li ich geklickt habe. Verwenden Sie das Skript-Tag, um die Datei jquery.min.js zu laden. Erst wenn die Datei erfolgreich geladen wurde, können Sie die jquery-Methode verwenden. Verwenden Sie das ul-Tag und das li-Tag, um eine Liste zu erstellen, beispielsweise eine Liste mit drei Elementen. Verwenden Sie die Methode ready(), um die Funktionsmethode beim Laden der Seite auszuführen.

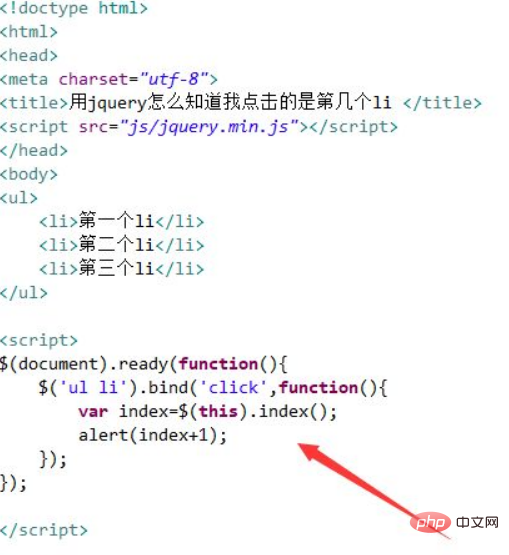
2. Verwenden Sie in der Funktionsmethode die bind()-Methode, um ein Klickereignis an jedes li zu binden. Wenn Sie auf li klicken, erhalten Sie den Indexwert des aktuellen li-Tags index()-Methode. Verwenden Sie abschließend die alarm()-Methode, um den Indexwert auszugeben.

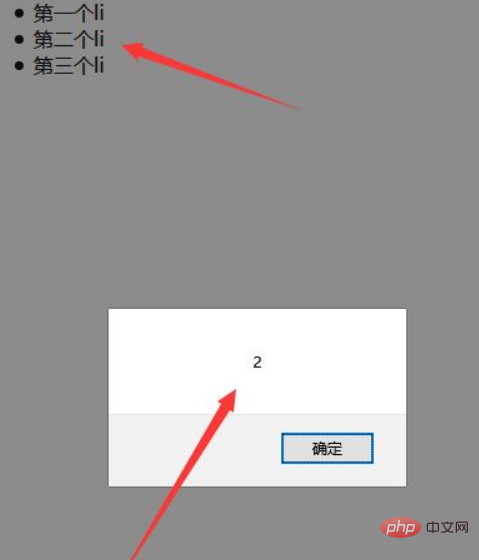
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie die Methode bind(), um das Klickereignis an jedes Li-Tag zu binden.
2. Erhalten Sie den Positionsindex des aktuell angeklickten li-Tags über die Methode index().
Hinweis: Der von
index() erhaltene Index beginnt bei 0, daher muss im obigen Beispiel 1 hinzugefügt werden.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWie bestimmt JQuery, auf welches Element geklickt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lassen Sie eine Methode in JQuery nur einmal auslösen
- So fragen Sie ab, wie viele Array-Elemente es in jquery gibt
- So implementieren Sie eine Click-to-Jump-Seite in JQuery
- So löschen Sie untergeordnete Elemente in JQuery
- So ersetzen Sie den Inhalt in der Mitte eines Tags mit jquery
- So löschen Sie das erste Knotenelement in jquery

