Heim >Web-Frontend >js-Tutorial >So erhalten Sie die Zeile und Spalte des aktuellen Elements in jquery
So erhalten Sie die Zeile und Spalte des aktuellen Elements in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 19:23:244441Durchsuche
Methode: 1. Verwenden Sie die Methoden index() und parent(), um die Zeilenposition des aktuellen Elements zu ermitteln. Die Syntax lautet „element object.parent().index()+1;“; ()-Methode, um die Spaltenposition des aktuellen Elements abzurufen. Die Syntax lautet „element object.index()+1;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So erhalten Sie die Zeile und Spalte des aktuellen Elements in jquery
Wir können die Zeile und Spalte des aktuellen Elements über die Methoden index () und parent () abrufen. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
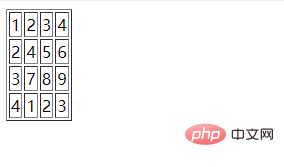
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
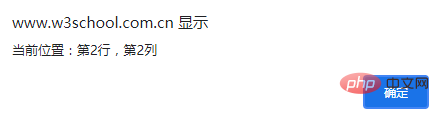
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html> Ausgabeergebnis:

Wenn auf eines der Zellelemente geklickt wird, lautet das Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die Zeile und Spalte des aktuellen Elements in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So entfernen Sie Leerzeichen aus dem Eingabewert in JQuery
- So fügen Sie einem bestimmten Klassenelement in jquery ein Klickereignis hinzu
- So fragen Sie ab, wie viele Array-Elemente es in jquery gibt
- So ersetzen Sie den Inhalt in der Mitte eines Tags mit jquery
- So löschen Sie das erste Knotenelement in jquery

