一、本次课是JavaScript入门和实战1-明星相册与迷你计算器实例。代码如下:
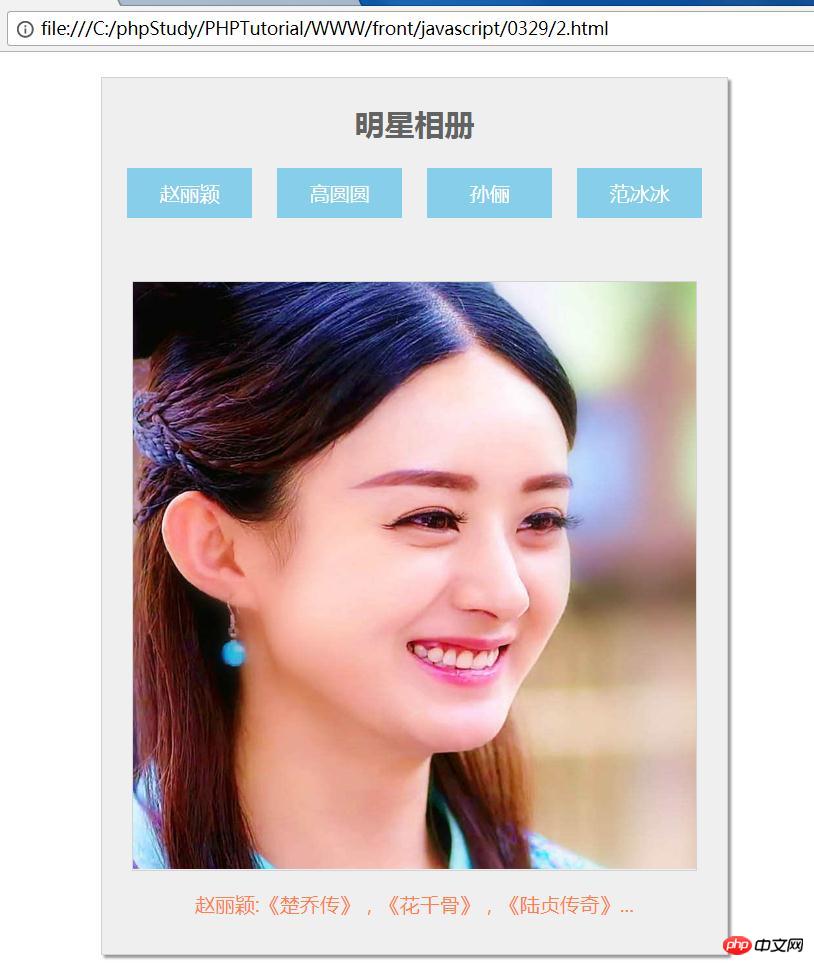
1、明星相册
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2明星相册实战</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul {
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float: left;
background-color: skyblue;
margin-left: 20px;
}
.box ul li a {
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
/*.box ul li a:hover {
font-size: 1.2em;
background-color: coral;
}*/
.box ul li:hover {
font-size: 1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height: 470px;
border: 1px solid lightgray;
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div>
<h2>明星相册</h2>
<ul>
<li>
<a href="images/zly.jpg" title="《楚乔传》,《花千骨》,《陆贞传奇》..." onclick="changePic(this);return false">赵丽颖</a>
</li>
<li>
<a href="images/gyy.jpg" title="《倚天屠龙记》,《咱们结婚吧》,《爱无悔》..." onclick="changePic(this);return false">高圆圆</a>
</li>
<li>
<a href="images/sl.jpg" title="《那年花开月正圆》,《甄嬛传》,《玉观音》..." onclick="changePic(this);return false">孙俪</a>
</li>
<li>
<a href="images/fbb.jpg" title="《还珠格格》,《武媚娘传奇》,《我不是潘金莲》..." onclick="changePic(this);return false">范冰冰</a>
</li>
</ul>
<div>
<img src="images/zwt.png" alt="" id="img1">
</div>
<p id="info1"></p>
</div>
</body>
<script type="text/javascript">
function changePic(pic) {
// 获取点击的明星的图片及简介
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
// 获取要被替换的对象
var img2=document.getElementById('img1')
var p2=document.getElementById('info1')
// //将对应的内容替换
img2.src=picUrl
p2.innerHTML= '<span style="color:coral">' + picName + ':' + picInfo +'</span>'
// p2.innerHTML= picName + ':' + picInfo
}
</script>
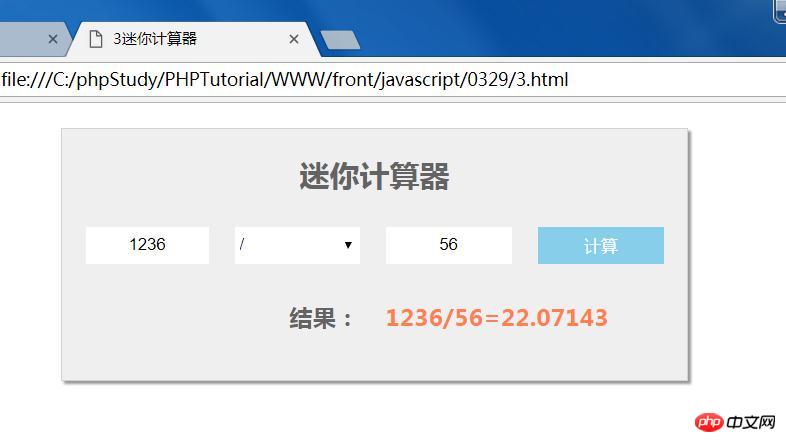
</html>2、迷你计算器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
/*border-radius: 15px;*/
box-shadow: 2px 2px 2px #999;
}
table{
margin: auto;
/*border: 1px solid red;*/
}
td {
/*border: 1px solid blue;*/
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height: 100%;
border: none;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
background-color: coral;
width: 105%;
height: 105%;
cursor: pointer;
}
</style>
</head>
<body>
<div>
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></input></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="multi">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></input></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2"><h3>结果:</h3></td>
<td colspan="2"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
</body>
<script type="text/javascript">
//获取操作数、按钮和结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//经验教训:由于上句中语法错误,导致错误没法正常运行,查了大约一个小时,才发现问题。写成了 document.getElementsById('placeholder')[0],实际上通过ID只可能得到一个对象,没有相同的ID。
// 给按钮添加事件,执行计算
btn.onclick = function () {
// alert(opt1.value)
if (opt1.value.length ==0) {
alert('第一个操作数不能为空!')
opt1.focus()
return false
}else if (isNaN(opt1.value)) {alert('非法数据!')
opt1.focus()
return false
}else if (opt2.value.length ==0) {
alert('第二个操作数不能为空!')
opt2.focus()
return false
}else if (isNaN(opt2.value)) {alert('非法数据!')
opt2.focus()
return false
}else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp =0
var flag =''
switch(option){
case 'null':
alert('请选择操作!')
opt.foucus
return false
case 'add':
flag = '+'
temp = data1+data2
break
case 'sub':
flag = '-'
temp = data1-data2
break
case 'multi':
flag = '*'
temp = data1*data2
break
case 'div':
if (data2==0){
alert('除数不能为零!')
opt2.foucus
return false
}else {
flag = '/'
temp = data1/data2
// temp = (temp).toFix(5) 这样可以保留小数点后五位数字,toFixed()
// 是Number对象的一个函数,所以必须把数据用()括起来,这样相当于下句:
temp = Number(temp).toFixed(5)
break
}
}
// placeholder.innerHTML = '<span style="color:coral">'+opt1.value + flag + opt2.value + '=' + temp + '</span>'
var str = '<span style="color:coral">'
str += opt1.value + flag + opt2.value+ '=' + temp
str += '</span>'
placeholder.innerHTML =str
}
</script>
</html>二、运行效果如下:
1.明星相册

2.迷你计算器

三、教训
在敲代码过程中,由于基础不实,常常会因为小错误,程序不能正常运行,花大量的时间在查错上。所以多练习多敲代码是非常必要的,特别是在真正开发大中型程序之前,绝对不能因为目前这样的低级小错误耽误时间,否则就太可惜了时间了。

