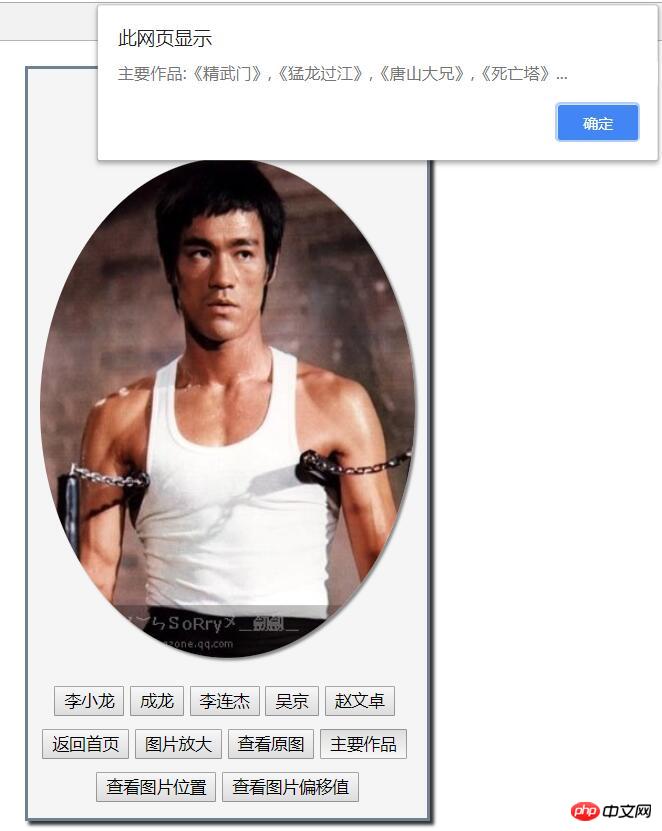
效果图

源代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>attr()和removeAttr()练习</title>
</style>
</head>
<body>
<div>
<h2>中国武打明星册</h2>
<div>
<img src="http://y.photo.qq.com/img?s=sk8VFhJgl&l=y.jpg" width="200" height="300" alt="功夫" title="中国武打明星前五名" id="imgs" data-nation="中国香港">
</div>
<p>
<button id="bt1">李小龙</button>
<button id="bt2">成龙</button>
<button id="bt3">李连杰</button>
<button id="bt4">吴京</button>
<button id="bt5">赵文卓</button>
<br>
<button id="bt6">返回首页</button>
<button id="bt7">图片放大</button>
<button id="bt8">查看原图</button>
<button id="bt9">主要作品</button>
<br>
<button id="bt10">查看图片位置</button>
<button id="bt11">查看图片偏移值</button>
</p>
</div>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 写基本样式
$('div:first').css({
'width': '320',
'height': '600',
'background-color': '#f5f5f5',
'border': '2px solid #708090',
'margin': '20px auto',
'text-align': 'center',
'color': 'blue',
'box-shadow': '3px 3px 3px #333'
})
$('div:eq(1)').height(400)
$('p').css('line-height','35px')
// 直接替换相应的图片
$(document).ready(function(){
$("#bt1").click(function(){
$('#imgs').attr('src', 'http://y.photo.qq.com/img?s=ok476Jghg&l=y.jpg')
$('#imgs').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
$('#imgs').attr('title','《精武门》,《猛龙过江》,《唐山大兄》,《死亡塔》...')
});
$("#bt2").click(function(){
$('#imgs').attr('src', 'http://y.photo.qq.com/img?s=YdvMS1ux9&l=y.jpg')
$('#imgs').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
$('#imgs').attr('title','《警察故事》,《尖峰时刻》,《神话》,《十二生肖》...')
});
$("#bt3").click(function(){
$('#imgs').attr('src', 'http://y.photo.qq.com/img?s=5sDD1HQ6S&l=y.jpg')
$('#imgs').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
$('#imgs').attr('title','《英雄》,《霍元甲》,《少林寺》,《方世玉》...')
});
$("#bt4").click(function(){
$('#imgs').attr('src', 'http://y.photo.qq.com/img?s=8gSqL0Xxn&l=y.jpg')
$('#imgs').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
$('#imgs').attr('title','《太极宗师》,《战狼》,《功夫小子闯情关》,《男儿本色》...')
});
$("#bt5").click(function(){
$('#imgs').attr('src', 'http://y.photo.qq.com/img?s=WqgqGyj8W&l=y.jpg')
$('#imgs').attr('style', 'border-radius: 50%;box-shadow:2px 2px 2px #888')
$('#imgs').attr('title','《风云》,《英雄郑成功》,《断刀客》,《苏乞儿》...')
});
$("#bt6").click(function(){
$('#imgs').attr('src', 'http://y.photo.qq.com/img?s=sk8VFhJgl&l=y.jpg')
$('#imgs').removeAttr('width style')
$('#imgs').attr('title','中国武打明星前五名')
});
$("#bt7").click(function(){
$('#imgs').attr({
'width':'300',
'height':'400'
})
});
$("#bt8").click(function(){
$('#imgs').removeAttr('width style')
});
$("#bt9").click(function(){
alert("主要作品:"+$("#imgs").attr("title"))
});
$("#bt10").click(function(){
alert($('img').offset().left+'px')
alert($('img').offset().top+'px')
});
$("#bt11").click(function(){
alert($('div:eq(1)').position().left+'px')
alert($('div:eq(1)').position().top+'px')
});
});
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄图