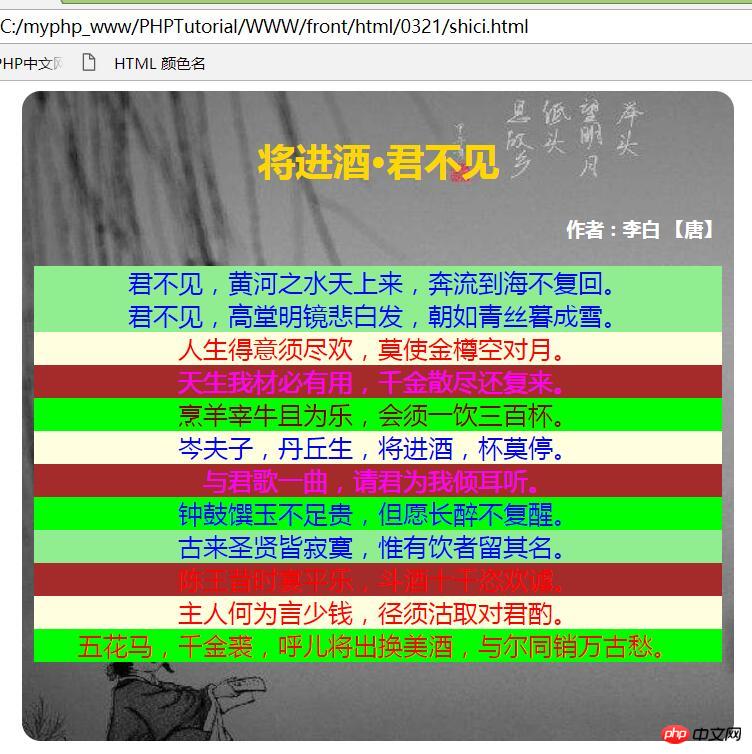
作业效果图如下:

作业代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>诗词</title>
<style type="text/css">
div {
width: 550px;
height: 500px;
border-radius: 15px;
padding: 10px;
margin:0 auto;
font-size: 20px;
text-align: center;
background-image: url(../images/pt2.jpg);
}
h2 {
color:gold;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}
ul:after {
content: "";
display: block;
clear:both;
}
*[id] {
background-color: lightgreen;
}
h4 {
font-size: 15px;
color: white;
}
li {
border-radius: 50%;
background:skyblue;
color: blue;
}
li[class ^=y] {
color:fuchsia;
background-color:brown;
}
li[class $=u]{
color: red;
background-color: lime;
}
#t2 + li {
color: red;
background-color:lightyellow;
}
#t3 {
color:fuchsia;
background-color: brown;
}
#t3 + li {
color: maroon;
background-color: lime;
}
#t4 + li {
background-color: brown;
}
#t4 ~ li {
color: red;
}
li[class *=red]{
background-color:lightyellow;
}
li[class $=o]{
background-color: lime;
}
</style>
</head>
<body>
<div>
<h2>将进酒·君不见</h2>
<h4 align="right">作者:李白 【唐】</h4>
<ul>
<li id="t1">君不见,黄河之水天上来,奔流到海不复回。</li>
<li id="t2">君不见,高堂明镜悲白发,朝如青丝暮成雪。</li>
<li>人生得意须尽欢,莫使金樽空对月。</li>
<li id="t3">天生我材必有用,千金散尽还复来。</li>
<li>烹羊宰牛且为乐,会须一饮三百杯。</li>
<li class="red">岑夫子,丹丘生,将进酒,杯莫停。</li>
<li class="yi">与君歌一曲,请君为我倾耳听。</li>
<li class="zo">钟鼓馔玉不足贵,但愿长醉不复醒。</li>
<li id="t4">古来圣贤皆寂寞,惟有饮者留其名。</li>
<li>陈王昔时宴平乐,斗酒十千恣欢谑。</li>
<li class="red">主人何为言少钱,径须沽取对君酌。</li>
<li class=wu>五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
作业手抄如下: