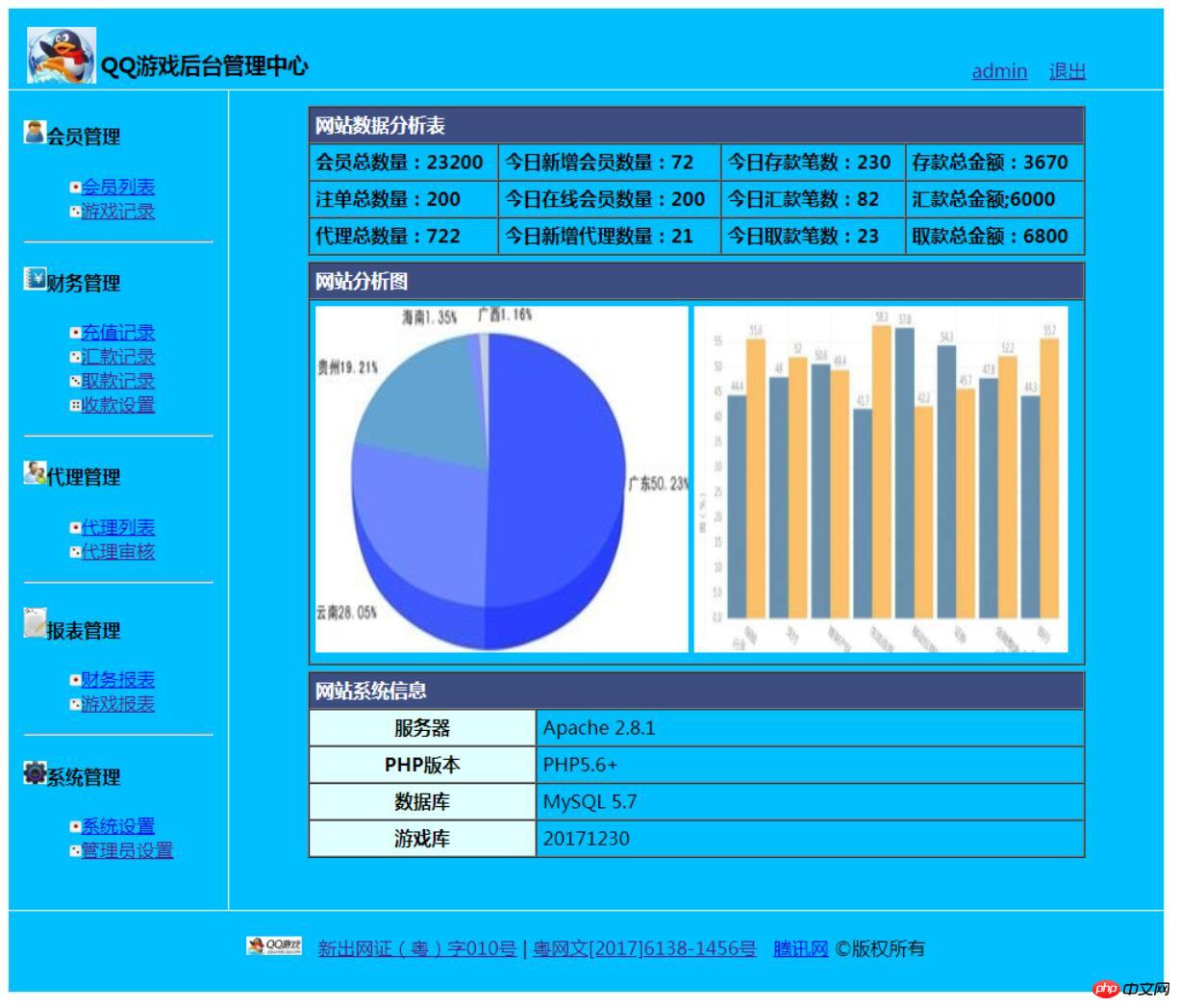
总效果演示图如下:

后台框架代码如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>腾讯QQ游戏管理后台</title> </head> <body> <table border="0" cellspacing="1" cellpadding="5" align="center" width="960"> <!-- 顶部 --> <tr height=60 bgcolor="#00BFFF"> <td colspan="2"> <iframe src="inc/top.html" name="top" height="60" width="100%" frameborder="0" align="center" scrolling="no" ></iframe> </td> </tr> <tr> <!-- 左侧菜单栏--> <td bgcolor="#00BFFF"> <iframe src="inc/left.html" name="left" height="700" width="180" frameborder="0" align="center" scrolling="no"></iframe> </td> <!-- 右侧内容区 --> <td bgcolor="#00BFFF"> <iframe src="inc/right.html" name="right" height="700" width="800" frameborder="0" align="left" scrolling="no"></iframe> </td> </tr> <tr> <td colspan="2" bgcolor="#00BFFF"> <iframe src="inc/footer.html" name="footer" height="60" width="100%" frameborder="0" align="center"></iframe> </td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
后台框架手抄如下:

后台顶部代码如下:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>top</title> </head> <body> <tr> <table border="0"> <td valign="middle"><img src="../images/logo.jpg" width="60"></td> <td width="750" valign="middle"><h3>QQ游戏后台管理中心</h3></td> <td valign="bottom"><p><a href="../admin.html">admin</a> <a href="">退出</a></p></td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
后台底部代码如下:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>footer</title> </head> <body> <p> <img src="../images/logo2.jpg" width="48"> <a href="http://game.qq.com/culture2.htm" target="_blank">新出网证(粤)字010号</a> | <a href="http://game.qq.com/culture.htm" target="_blank">粤网文[2017]6138-1456号</a> <a href="http://www.qq.com" target="_blank">腾讯网</a> ©版权所有 </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
后台顶底部手抄如下:

后台左侧菜单代码如下:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>left</title> </head> <body> <table bgcolor="#00BFFF"> <h4><img src="../images/1.jpg" width="20">会员管理</h4> <ul type="none"> <li><img src="../images/tou1.png" width="10"><a href="user.html" target="right">会员列表</a></li> <li><img src="../images/tou2.png" width="10"><a href="" >游戏记录</a></li> </ul> <hr> <h4><img src="../images/2.jpg" width="20">财务管理</h4> <ul type="none"> <li><img src="../images/tou1.png" width="10"><a href="user.html" target="right">充值记录</a></li> <li><img src="../images/tou2.png" width="10"><a href="" >汇款记录</a></li> <li><img src="../images/tou3.png" width="10"><a href="" >取款记录</a></li> <li><img src="../images/tou4.png" width="10"><a href="" >收款设置</a></li> </ul> <hr> <h4><img src="../images/3.jpg" width="20">代理管理</h4> <ul type="none"> <li><img src="../images/tou1.png" width="10"><a href="user.html" target="right">代理列表</a></li> <li><img src="../images/tou2.png" width="10"><a href="" >代理审核</a></li> </ul> <hr> <h4><img src="../images/4.jpg" width="20">报表管理</h4> <ul type="none"> <li><img src="../images/tou1.png" width="10"><a href="user.html" target="right">财务报表</a></li> <li><img src="../images/tou2.png" width="10"><a href="" >游戏报表</a></li> </ul> <hr> <h4><img src="../images/5.jpg" width="20">系统管理</h4> <ul type="none"> <li><img src="../images/tou1.png" width="10"><a href="user.html" target="right">系统设置</a></li> <li><img src="../images/tou2.png" width="10"><a href="" >管理员设置</a></li> </ul> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
后台右侧主体内容代码如下:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>后台首页</title> </head> <body> <thead> <table border="1" cellspacing="0" cellpadding="5" width="86%" style="margin-top: 5px; line-height: 20px;" > <tr style="background: #3c4d82;color: #ffffff;font-weight: bold;"> <td colspan="4">网站数据分析表</td> </tr> </thead> <tbody> <tr style="font-weight:bold"> <td>会员总数量:23200</td> <td>今日新增会员数量:72</td> <td>今日存款笔数:230</td> <td>存款总金额:3670</td> </tr> <tr style="font-weight: bold"> <td>注单总数量:200</td> <td>今日在线会员数量:200</td> <td>今日汇款笔数:82</td> <td>汇款总金额;6000</td> </tr> <tr style="font-weight: bold"> <td>代理总数量:722</td> <td>今日新增代理数量:21</td> <td>今日取款笔数:23</td> <td>取款总金额:6800</td> </tr> </tbody> </table> <table border="1" cellspacing="0" cellpadding="5" width="86%" style="margin-top: 5px; line-height: 20px;" > <tr style="background: #3c4d82;color: #ffffff;font-weight: bold;"> <td colspan="4">网站分析图</td> </tr> <tr> <td><img src="../images/timg1.jpg" name="zdfxFrame" id="zdfxFrame" title="zdfxFrame" frameborder=0 width="49%" scrolling=no height=300> <img src="../images/timg2.jpg" name="luFrame" id="luFrame" title="luFrame" frameborder=0 width="49%" scrolling=no height=300></td> </tr> </tbody> </table> <table border="1" cellspacing="0" cellpadding="5" width="86%" style="margin-top: 5px; line-height: 20px;" > <tr style="background: #3c4d82;color: #ffffff;font-weight: bold;"> <td colspan="4">网站系统信息</td> </tr> <tr> <th width="160" bgcolor="lightcyan">服务器</th> <td width="400">Apache 2.8.1</td> </tr> <tr> <th bgcolor="lightcyan">PHP版本</th> <td>PHP5.6+</td> </tr> <tr> <th bgcolor="lightcyan">数据库</th> <td>MySQL 5.7</td> </tr> <tr> <th bgcolor="lightcyan">游戏库</th> <td>20171230</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
后台左右侧手抄如下: