表1 效果图

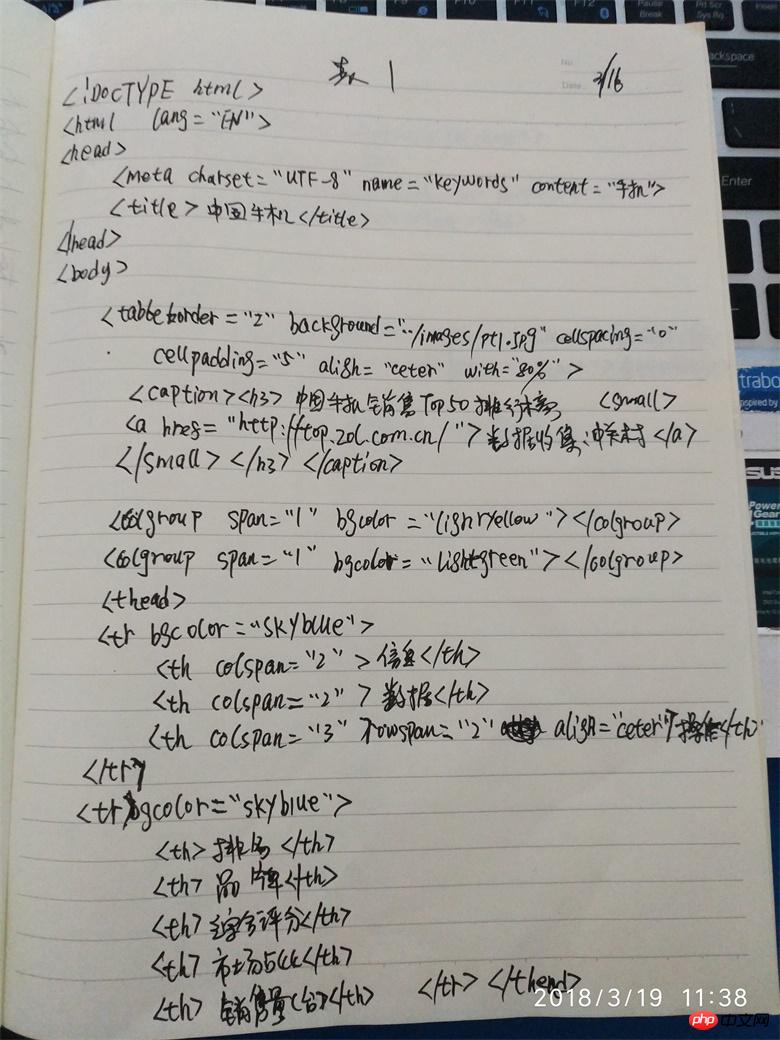
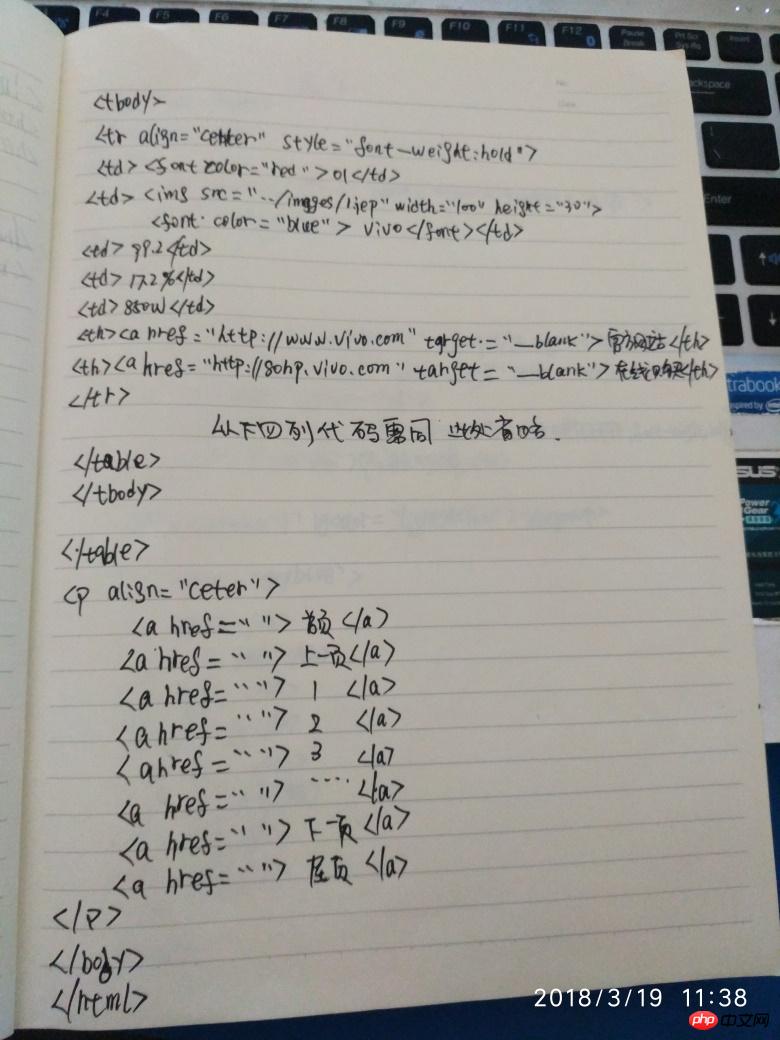
表1代码如下:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" name="keywords" content="手机"> <title>中国手机</title> </head> <body> <table border="2" background="../images/pt1.jpg" cellspacing="0" cellpadding="5" width="80%"> <caption><h3>中国手机销售TOP50排行榜 <small><a href="http://top.zol.com.cn/">数据收集:中关村</a></small></h3></caption> <colgroup span="1" bgcolor="lighryellow"></colgroup> <colgroup span="1" bgcolor="lightgreen"></colgroup> <thead> <tr bgcolor="skyblue"> <th colspan="2">信息</th> <th colspan="3">数据</th> <th colspan="3" rowspan="2">操作</th> </tr> <tr bgcolor="skyblue"> <th>排名</th> <th>品牌</th> <th>综合评分</th> <th>市场占比</th> <th>销售量(台)</th> </tr> </thead> <tbody> <tr style="font-weight:bold"> <td><font color="red">01</td> <td><img src="../images/1.jpg" width="100" height="30"><font color="blue"> vivo</font></td> <td>99.2</td> <td>17.2%</td> <td>850W</td> <th><a href="http://www.vivo.com" target="_blank">官方网站</th> <th><a href="http://shop.vivo.com.cn/" target="_blank">在线购买</th> </tr> <tr style="font-weight: bold;"> <td><font color="red">02</td> <td><img src="../images/2.jpg" width="100" height="30"><font color="blue"> oppo</font></td> <td>96.8</td> <td>12.4%</td> <td>700W</td> <th><a href="http://www.oppo.com/" target="_blank">官方网站</th> <th><a href="https://www.opposhop.cn/" target="_blank">在线购买</th> </tr> <tr style="font-weight: bold;"> <td><font color="red">03</td> <td><img src="../images/3.jpg" width="100" height="30"><font color="blue"> 小米</font></td> <td>94.4</td> <td>11.6%</td> <td>680W</td> <th><a href="https://www.mi.com" target="_blank">官方网站</th> <th><a href="https://www.mi.com" target="_blank">在线购买</th> </tr> <tr style="font-weight: bold;"> <td><font color="red">04</td> <td><img src="../images/4.jpg" width="100" height="30"><font color="blue"> 苹果</font></td> <td>92.3</td> <td>10.2%</td> <td>400W</td> <th><a href="https://www.apple.com" target="_blank">官方网站</th> <th><a href="https://apple.tmall.com" target="_blank">在线购买</th> </tr> <tr style="font-weight: bold;"> <td><font color="red">05</td> <td><img src="../images/5.jpg" width="100" height="30"><font color="blue"> 三星</font></td> <td>87.6</td> <td>9.2%</td> <td>100W</td> <th><a href="http://www.samsung.com" target="_blank">官方网站</th> <th><a href="https://www.samsungshop.com.cn" target="_blank">在线购买</th> </tr> </table> </tbody> </table> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">...</a> <a href="">下一页</a> <a href="">尾页</a> </p> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
手抄代码如下:


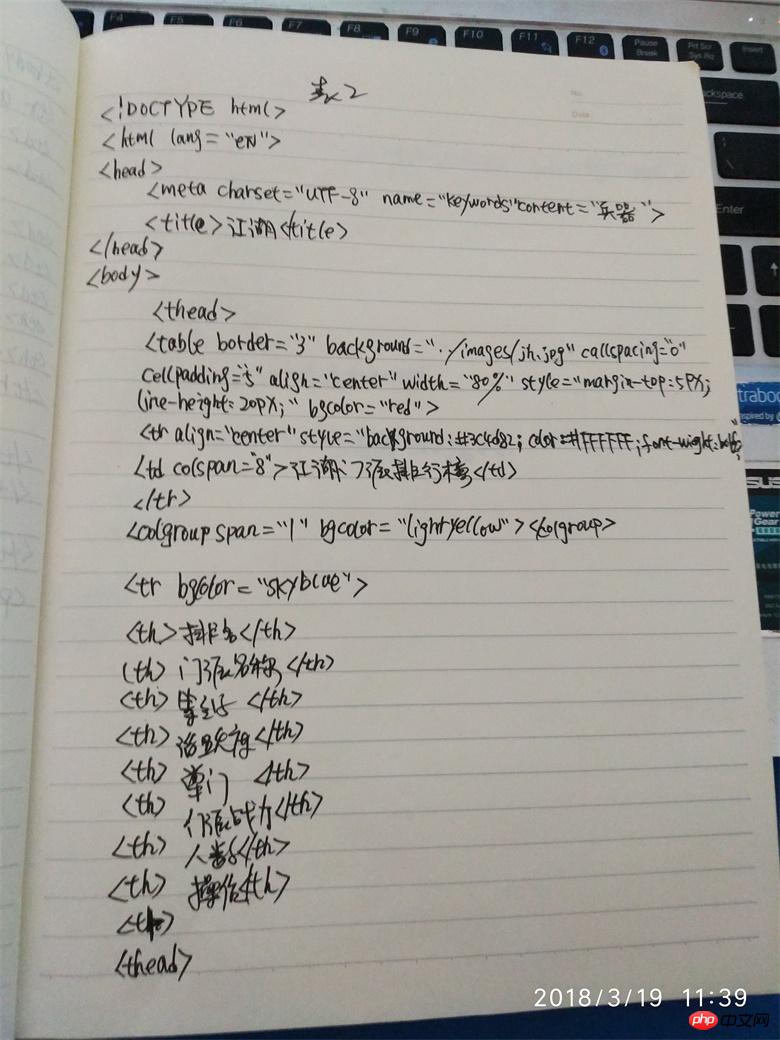
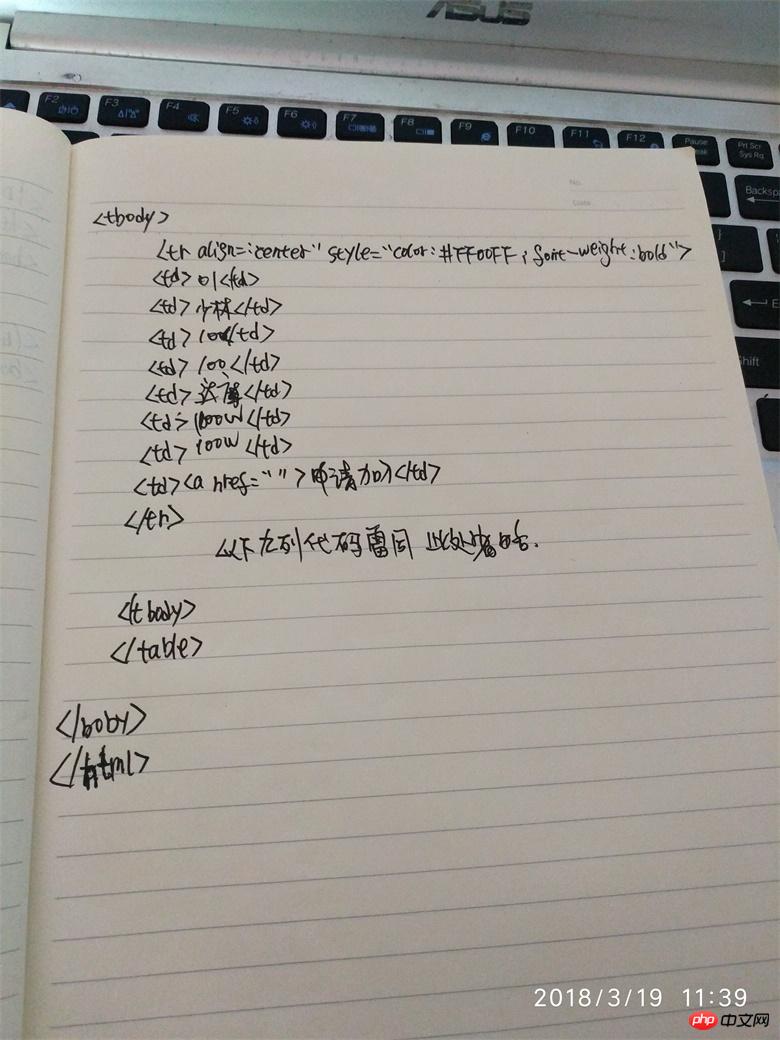
表2的效果图如下:

表2的代码如下:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" name="keywords" content="兵器"> <title>江湖</title> </head> <body> <thead> <table border="3" background="../images/jh.jpg" cellspacing="0" cellpadding="5" width="80%" style="margin-top: 5px; line-height: 20px;" bgcolor="red"> <tr style="background: #3c4d82;color: #ffffff;font-weight: bold;"> <td colspan="8">江湖门派排行榜</td> </tr> <colgroup span="1" bgcolor="lighryellow"></colgroup> <tr bgcolor="skyblue"> <th>排名</th> <th>门派名称</th> <th>等级</th> <th>活跃度</th> <th>掌门</th> <th>门派战力</th> <th>人数</th> <th>操作</th> </tr> </thead> <tbody> <tr style="color:#FF00FF;font-weight:bold"> <td>01</td> <td>少林</td> <td>10</td> <td>100</td> <td>达摩</td> <td>1000w</td> <td>100w</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>02</td> <td>武当</td> <td>09</td> <td>90</td> <td>张三丰</td> <td>900W</td> <td>90W</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>03</td> <td>峨眉</td> <td>08</td> <td>80</td> <td>灭绝师太</td> <td>800w</td> <td>80w</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>04</td> <td>昆仑</td> <td>07</td> <td>70</td> <td>一元祖师</td> <td>700w</td> <td>70w</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>05</td> <td>崆峒</td> <td>06</td> <td>60</td> <td>木灵子</td> <td>600w</td> <td>60w</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>06</td> <td>华山</td> <td>05</td> <td>50</td> <td>风清扬</td> <td>500W</td> <td>50W</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>07</td> <td>嵩山</td> <td>04</td> <td>40</td> <td>左冷禅</td> <td>400w</td> <td>40w</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>08</td> <td>丐帮</td> <td>03</td> <td>30</td> <td>洪七公</td> <td>300w</td> <td>30w</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>09</td> <td>逍遥</td> <td>02</td> <td>20</td> <td>逍遥子</td> <td>200w</td> <td>20w</td> <td><a href="">申请加入</td> </tr> <tr style="color:#FF00FF;font-weight: bold"> <td>10</td> <td>衡山</td> <td>01</td> <td>10</td> <td>莫大</td> <td>100w</td> <td>10w</td> <td><a href="">申请加入</td> </tr> </tbody> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄代码如下: