代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" cellspacing="0" cellpadding="3" width="60%"> <caption><h3>天朝实力top10软件公司</h3><a href="">增加</a></caption> <colgroup span="1" bgcolor="green"></colgroup> <colgroup span="1" bgcolor="yellow"> </colgroup> <colgroup span="2" bgcolor="blue"><col bgcolor="gray"><col></colgroup> <colgroup span="1" bgcolor="pink"></colgroup> <colgroup span="1" bgcolor="orange"></colgroup> <colgroup span="1" bgcolor="lightgreen"></colgroup> <colgroup span="1" bgcolor="red"></colgroup> <thead> <tr bgcolor="shybule"> <th>ID</th> <th>公司名称</th> <th>老总</th> <th>总部地址</th> <!-- <td></td> --> <th>员工人数(万)</th> <th>注册资本(亿)</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo"><strong>腾讯</strong></td> <td>马化腾</td> <td>深圳</td> <!-- <td></td> --> <td colspan="2">5</td> <!-- <td>1</td> --> <td><a href="">删除</a> </td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">阿里</td> <td><em>马云</em></td> <td>杭州</td> <!-- <td></td> --> <td>4</td> <td rowspan="4">2</td> <!-- <colgroup span="4"></colgroup> --> <td><a href="">删除</a> </td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">华为</td> <td>任正非</td> <td>深圳</td> <!-- <td></td> --> <td rowspan="3">3</td> <!-- <td>2</td> --> <td><a href="">删除</a></td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> <!-- <tr> --> <!-- <td>01</td> --> <!-- <td colspan="4"><img src="images/1.jpg" width="30" alt="logo">中兴</td> --> <!-- <td>候总</td> --> <!-- <td>深圳</td> --> <!-- <td>4</td> --> <!-- <td colspan="4">楚河</td> --> <!-- <td></td> --> <!-- <td colspan="4">汉界</td> --> <!-- <td><a href="">删除</a></td> --> <!-- <td><a href="">修改</a></td> --> <!-- <td><a href="">删除</a></td> --> <!-- </tr> --> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">小米</td> <td>雷总</td> <td rowspan="2">北京</td> <!-- <td></td> --> <!-- <td>3</td> --> <!-- <td>2</td> --> <td><a href="">删除</a> </td> <td><a href="">修改</a></td> <!-- <td><a href="">修改</a></td> --> </tr> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">百度</td> <td>李总</td> <!-- <td>北京</td> --> <!-- <td></td> --> <!-- <td>3</td> --> <!-- <td>2</td> --> <td><a href="">删除</a></td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> </tbody> <!-- <tfoot></tfoot> --> </table> <p> <a href="">首页</a> <a href="">上一页</a> <a href="">下一页</a> <a href="">跳转</a> <a href="">尾页</a> </p> <!-- <pre>ta只喜欢带给ta欢乐的人 所以你要给欢乐 是的 就这么简单 你可能疑问 是的<br> 我知道你会质疑一切 更何况我在胡说 <hr> 一个幻想的世界 但是按照我的去做,你会得到反馈,所以快去做, </pre> --> </body> </html>
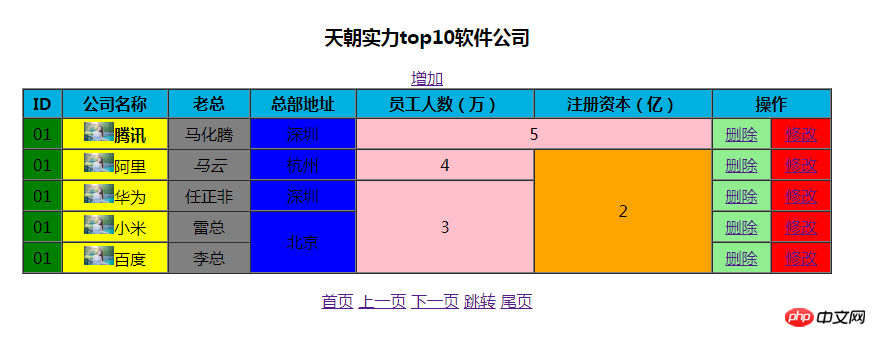
效果图

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" cellspacing="0" cellpadding="3" align="center" width="60%"> <caption><h3>天朝实力top10软件公司</h3><a href="">增加</a></caption> <colgroup span="1" bgcolor="green"></colgroup> <colgroup span="1" bgcolor="yellow"> </colgroup> <colgroup span="2" bgcolor="blue"><col bgcolor="gray"><col></colgroup> <colgroup span="1" bgcolor="pink"></colgroup> <colgroup span="1" bgcolor="orange"></colgroup> <colgroup span="1" bgcolor="lightgreen"></colgroup> <colgroup span="1" bgcolor="red"></colgroup> <thead> <tr bgcolor="shybule"> <th>ID</th> <th>公司名称</th> <th>老总</th> <th>总部地址</th> <!-- <td></td> --> <th>员工人数(万)</th> <th>注册资本(亿)</th> <th colspan="2">操作</th> </tr> </thead> <tbody align="center"> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo"><strong>腾讯</strong></td> <td>马化腾</td> <td>深圳</td> <!-- <td></td> --> <td colspan="2">5</td> <!-- <td>1</td> --> <td><a href="">删除</a> </td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">阿里</td> <td><em>马云</em></td> <td>杭州</td> <!-- <td></td> --> <td>4</td> <td rowspan="4">2</td> <!-- <colgroup span="4"></colgroup> --> <td><a href="">删除</a> </td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">华为</td> <td>任正非</td> <td>深圳</td> <!-- <td></td> --> <td rowspan="3">3</td> <!-- <td>2</td> --> <td><a href="">删除</a></td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> <!-- <tr> --> <!-- <td>01</td> --> <!-- <td colspan="4"><img src="images/1.jpg" width="30" alt="logo">中兴</td> --> <!-- <td>候总</td> --> <!-- <td>深圳</td> --> <!-- <td>4</td> --> <!-- <td colspan="4">楚河</td> --> <!-- <td></td> --> <!-- <td colspan="4">汉界</td> --> <!-- <td><a href="">删除</a></td> --> <!-- <td><a href="">修改</a></td> --> <!-- <td><a href="">删除</a></td> --> <!-- </tr> --> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">小米</td> <td>雷总</td> <td rowspan="2">北京</td> <!-- <td></td> --> <!-- <td>3</td> --> <!-- <td>2</td> --> <td><a href="">删除</a> </td> <td><a href="">修改</a></td> <!-- <td><a href="">修改</a></td> --> </tr> <tr> <td>01</td> <td><img src="images/1.jpg" width="30" alt="logo">百度</td> <td>李总</td> <!-- <td>北京</td> --> <!-- <td></td> --> <!-- <td>3</td> --> <!-- <td>2</td> --> <td><a href="">删除</a></td> <td><a href="">修改</a></td> <!-- <td><a href="">删除</a></td> --> </tr> </tbody> <!-- <tfoot></tfoot> --> </table> <p align="center"> <a href="">首页</a> <a href="">上一页</a> <a href="">下一页</a> <a href="">跳转</a> <a href="">尾页</a> </p> <!-- <pre>ta只喜欢带给ta欢乐的人 所以你要给欢乐 是的 就这么简单 你可能疑问 是的<br> 我知道你会质疑一切 更何况我在胡说 <hr> 一个幻想的世界 但是按照我的去做,你会得到反馈,所以快去做, </pre> --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
作业 是加深对各标签用法认识, 并知晓其作用。