1、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>陌陌的故事</title>
<style type="text/css">
div {
width: 400px;
height: 250px;
/*border: 1px solid red;*/
padding: 15px;
/*background-color: yellow;*/
background-image: url(../images/8.jpg);
background-size: 430px 280px;
background-repeat: no-repeat;
border-radius: 20px;
box-shadow: 6px 6px 6px #888;
}
.text {
color: #363636;
line-height: 1.5em;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
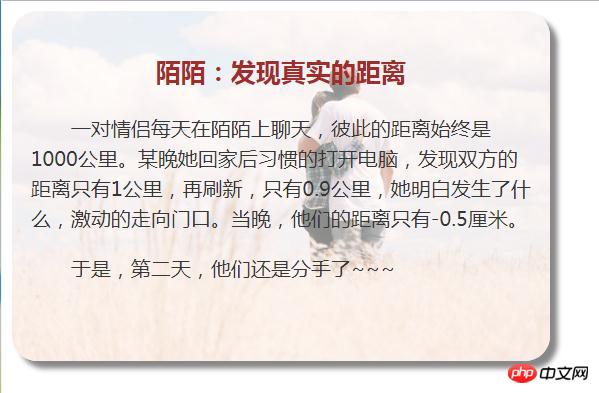
<h3 style = "color: brown; text-align: center; font-size: 20px;" onmouseover="change(this)" onmouseout="old(this)">陌陌:发现真实的距离</h3>
<P>一对情侣每天在陌陌上聊天,彼此的距离始终是1000公里。某晚她回家后习惯的打开电脑,发现双方的距离只有1公里,再刷新,只有0.9公里,她明白发生了什么,激动的走向门口。当晚,他们的距离只有-0.5厘米。</P>
<p>于是,第二天,他们还是分手了~~~</p>
</div>
</body>
<script type="text/javascript">
function change(element){
element.style.fontSize= '24px'
element.style.color ='green'
}
function old(element){
element.style.fontSize='20px'
element.style.color='brown'
}
</script>
</html>2、效果: