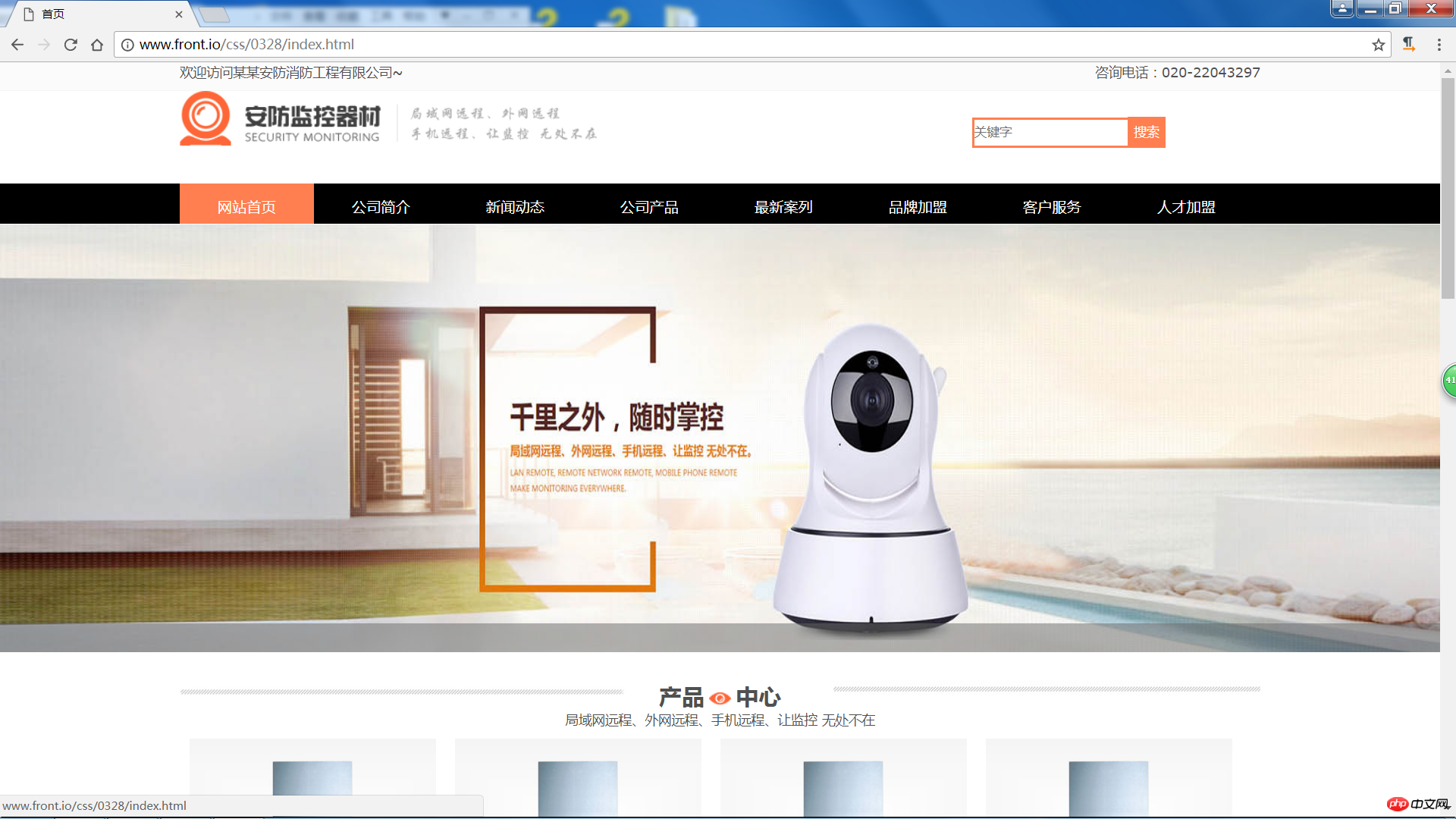
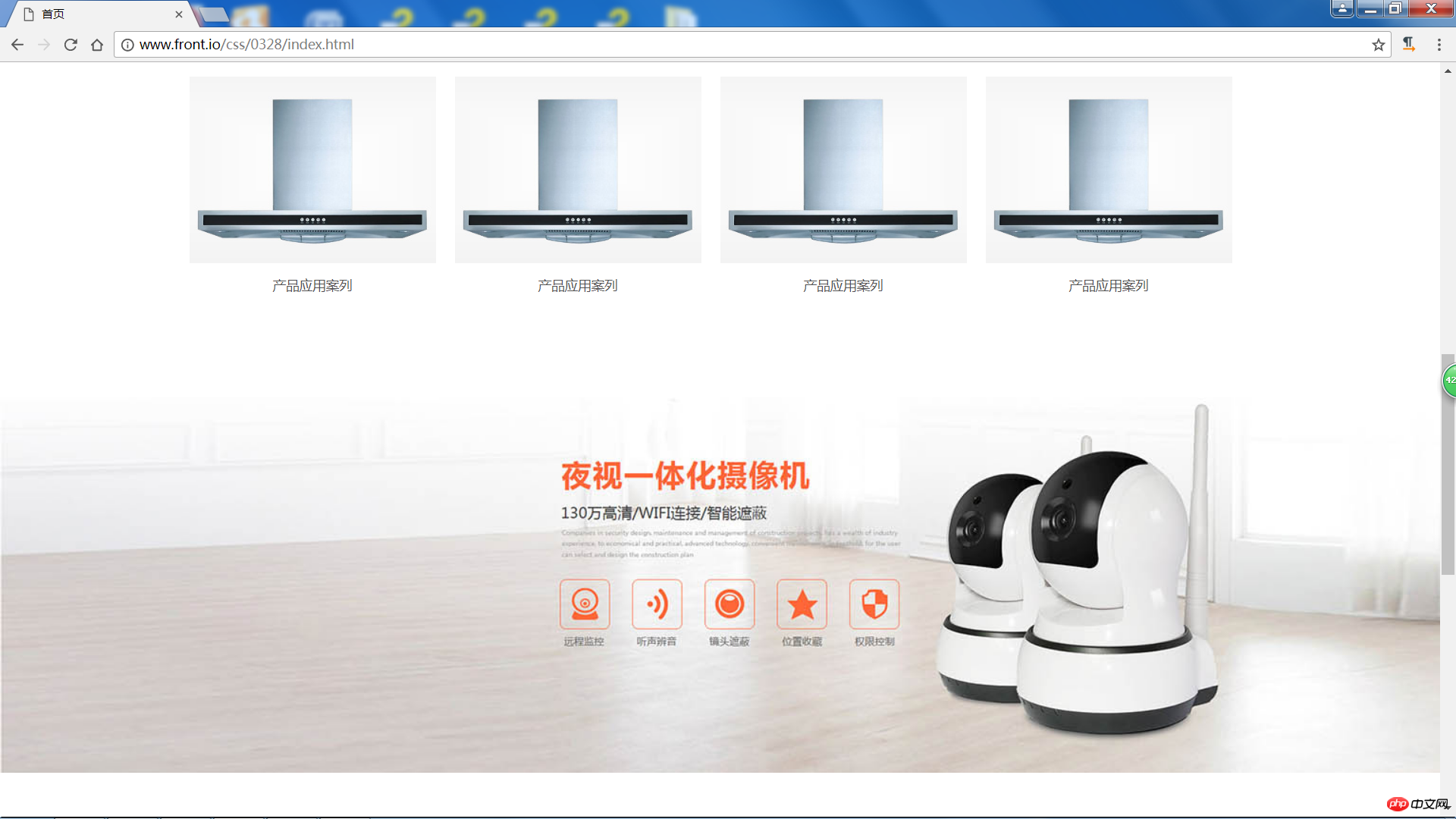
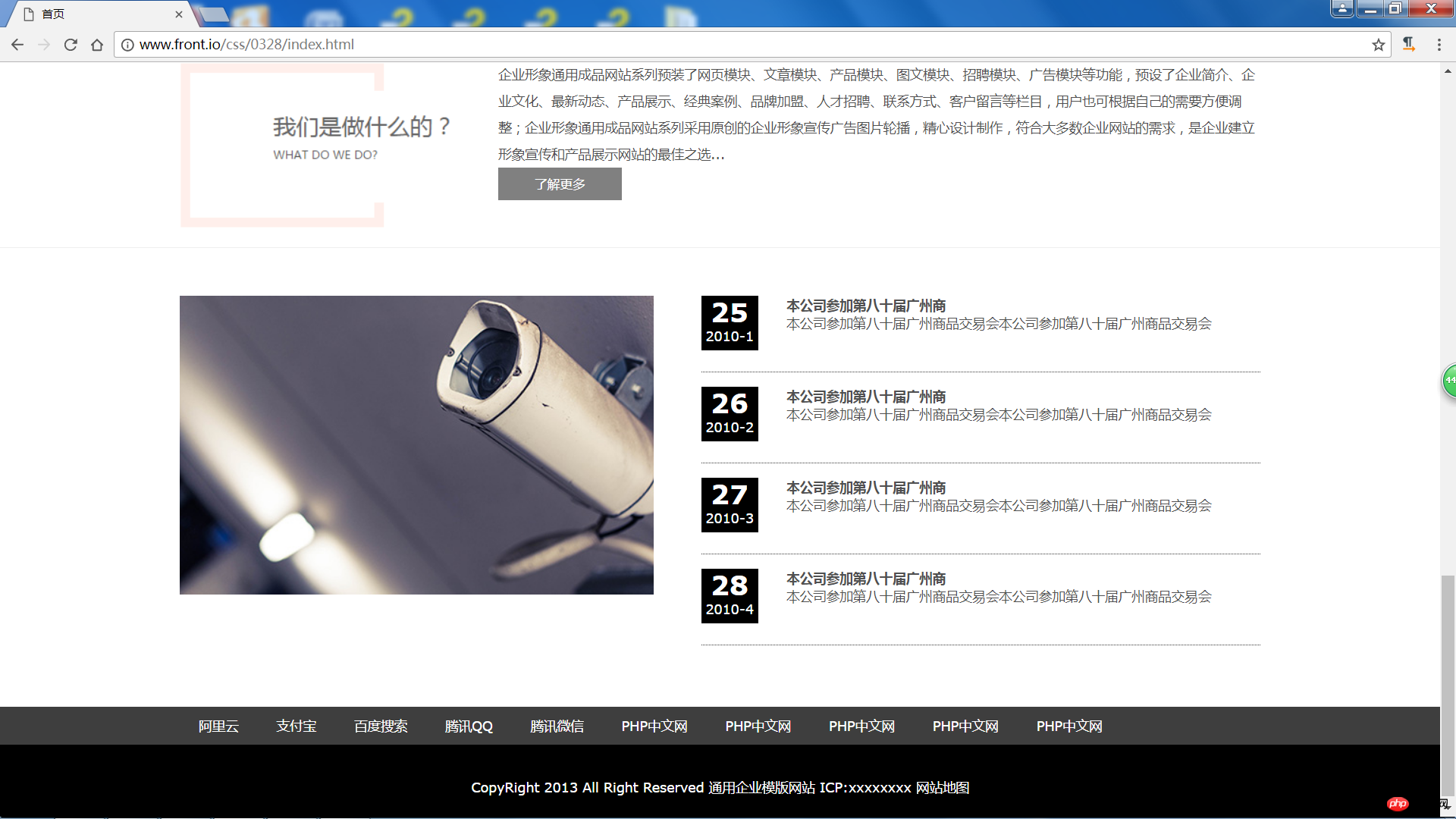
一、用HTML、CSS对某模板网站进行仿真设计
首先对网站进行结构设计,规划DOM结构。入口文件(首页)代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 导入重置样式表 --> <link rel="stylesheet" type="text/css" href="css/reset.css"> <!-- 导入公共样式表 --> <link rel="stylesheet" type="text/css" href="css/common.css"> <!-- 导入首页样式表 --> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>首页</title> </head> <body> <!-- 公共头部 --> <div> <div> <div> <p>欢迎访问某某安防消防工程有限公司~</p> <p>咨询电话:020-22043297</p> </div> </div> <div> <div><img src="images/logo.png" alt="logo.png"></div> <div> <input type="text" name="terms" placeholder="关键字"><button>搜索</button> </div> </div> <!-- 导航 --> <div> <div> <ul> <li><a href="">网站首页</a></li> <li><a href="">公司简介</a></li> <li><a href="">新闻动态</a></li> <li><a href="">公司产品</a></li> <li><a href="">最新案列</a></li> <li><a href="">品牌加盟</a></li> <li><a href="">客户服务</a></li> <li><a href="">人才加盟</a></li> </ul> </div> </div> </div> <!-- 首页Banner图 --> <div> <img src="images/banner.jpg" alt="图片"> <div></div> </div> <!-- 产品列表 --> <div> <div> <h2>产品<img src="images/proicon.png">中心</h2> <p>局域网远程、外网远程、手机远程、让监控 无处不在</p> </div> <ul> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> <br> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> <li><a href=""><img src="images/product.jpg"></a><a href="">产品应用案列</a></li> </ul> </div> <!--内广告 --> <div></div> <!-- 外广告 --> <div> <img src="images/make.png" alt="图片"> <div> <p>企业形象通用成品网站系列预装了网页模块、文章模块、产品模块、图文模块、招聘模块、广告模块等功能,预设了企业简介、企业文化、最新动态、产品展示、经典案例、品牌加盟、人才招聘、联系方式、客户留言等栏目,用户也可根据自己的需要方便调整;企业形象通用成品网站系列采用原创的企业形象宣传广告图片轮播,精心设计制作,符合大多数企业网站的需求,是企业建立形象宣传和产品展示网站的最佳之选...</p> <button>了解更多</button> </div> </div> <hr color="#efefef" size="1"> <!-- 新闻列表 --> <div> <div> <img src="images/news.jpg" alt=""> </div> <div> <ul> <li> <span><h1>25</h1><p>2010-1</p></span> <a href=""><strong>本公司参加第八十届广州商</strong></a> <p>本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</p> </li> <li><span><h1>26</h1><p>2010-2</p></span> <a href=""><strong>本公司参加第八十届广州商</strong></a> <p>本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</p></li> <li><span><h1>27</h1><p>2010-3</p></span> <a href=""><strong>本公司参加第八十届广州商</strong></a> <p>本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</p></li> <li><span><h1>28</h1><p>2010-4</p></span> <a href=""><strong>本公司参加第八十届广州商</strong></a> <p>本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</p></li> </ul> </div> </div> <!-- 公共底部 --> <div> <div> <ul> <li><a href="">阿里云</a></li> <li><a href="">支付宝</a></li> <li><a href="">百度搜索</a></li> <li><a href="">腾讯QQ</a></li> <li><a href="">腾讯微信</a></li> <li><a href="">PHP中文网</a></li> <li><a href="">PHP中文网</a></li> <li><a href="">PHP中文网</a></li> <li><a href="">PHP中文网</a></li> <li><a href="">PHP中文网</a></li> </ul> </div> <div> <p>CopyRight 2013 All Right Reserved 通用企业模版网站 ICP:xxxxxxxx 网站地图</p> </div> </div> </body> </html>
2.CSS文件。主要是重置样式表reset.css、公共样式表common.css和首页样式表index.css三个CSS文件
reset.css
/*样式重置*/
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p {
margin:0px;
padding:0px;
font-family: 'microsoft yehei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul,li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
color: #foo;
}common.css
/*公共样式表*/
.header {
height: 170px;
width:100%;
}
.header .tape {
height: 28px;
border-top: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
background-color: #fbfbfb;
}
.info {
width: 1140px;
margin: auto;
overflow: hidden;
}
.header .tape .info .left {
float: left;
}
.header .tape .info .right {
float: right;
}
.header .info .logo{
width: 440px;
height: 88px;
float: left;
}
.header .info .search {
float: right;
height: 88px;
margin-right: 100px;
margin-top: 10px;
}
.header .info .search input {
width: 200px;
height: 26px;
border: 2px solid coral;
margin:18px 0px;
}
.header .info .search button {
width: 40px;
height: 31px;
background-color: coral;
border: none;
color: white;
margin:-40px;
}
/*头部菜单*/
.header .menu {
height: 50px;
width: 100%;
background-color: black;
}
.header .menu ul li {
float: left;
line-height: 50px;
padding: 0px 40px;
}
.header .menu ul li a {
font-size: 1.1em;
color: white;
}
.header .menu ul li:hover {
background-color: coral;
cursor: pointer;
}
/*公共底部样式*/
.footer .top {
width: 100%;
height: 40px;
background-color: #3e3e3e;
margin: auto;
}
.footer .top ul {
width: 1140px;
margin: auto;
}
.footer .top ul li {
float: left;
}
.footer .top ul li a {
height: 100%;
padding:0 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
.footer .bottom {
width: 100%;
height: 90px;
background-color: black;
text-align: center;
}
.footer .bottom p {
color: #fff;
line-height: 90px;
}index.css
.banner{
/*border: 1px solid red;*/
}
.banner img {
width: 100%;
height: 452px;
vertical-align: top;
}
.banner .line {
height: 30px;
background-color: #696969;
margin-top: -30px;
opacity: 0.5;
}
/*产品列表*/
.product {
width: 1140px;
margin:auto;
margin-top: 30px;
margin-bottom: 30px;
overflow: hidden;
}
.product .title {
text-align: center;
background-image: url(../images/title_bg.jpg);
background-repeat: no-repeat;
background-position: 0px 0px;
}
.product .title img {
padding:0px 5px;
}
.product li {
width: 260px;
height: 282px;
text-align: center;
float: left;
margin: 10px;
}
.product li img {
width: 260px;
height: 197px;
margin-bottom: 10px;
}
.product li img:hover{
opacity: 0.8;
}
/*广告图*/
.ads-img {
width: 100%;
height: 412px;
background-image: url(../images/ads.jpg);
background-repeat: no-repeat;
margin-bottom: 50px;
}
.making {
width: 1140px;
margin: auto;
margin-bottom: 50px;
}
.making img {
width: 286px;
height: 177px;
float: left;
margin-right: 50px;
}
.making .refer p {
line-height: 2em;
}
.making .refer button {
height: 34px;
width: 130px;
background-color: gray;
border: none;
color: white;
}
.making .refer button:hover {
background-color:coral;
cursor:pointer;
}
/*新闻列表*/
.news {
width: 1140px;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
overflow: hidden;
}
.news .left {
float: left;
}
.news .left img {
width: 500px;
height: 315px;
}
.news .right {
overflow: hidden;
}
.news .right ul {
margin-left: 50px;
}
.news .right ul li {
height: 80px;
margin-bottom: 15px;
border-bottom: 1px dotted #333;
}
.news .right ul li span {
float:left;
width:60px;
height:58px;
background-color:black;
margin-right: 30px;
}
.news .right ul li span * {
color: #fff;
text-align: center;
}
.news .right ul li a:hover {
background-color:coral;
cursor:pointer;
}二、仿站效果